[iOS/Android] Geospatial API Alignment
This guide explains how to create and display AR content using Project Spirare.
In this guide, iOS or Android devices are used as display devices, and the Geospatial API is utilized for alignment.
Required Devices
- iOS devices compatible with ARKit or Android devices compatible with ARCore
- PC (Windows or Mac)
Preparation
Install Spirare Browser
You will need to build and install the Spirare Browser app for Geospatial API alignment (display name SB Geospatial).
Please refer to the Install from Source for installation instructions.
Download Spirare Editor Desktop
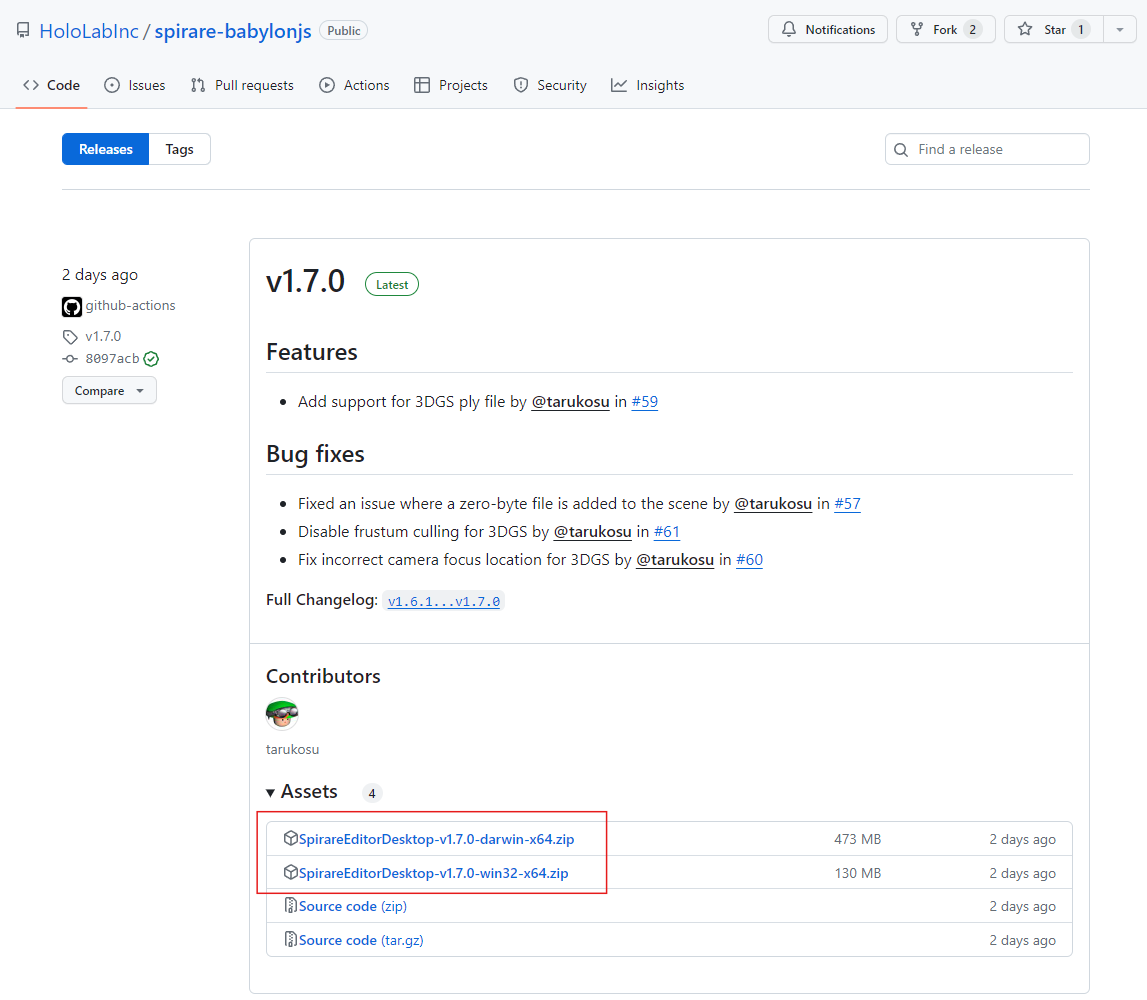
Please download the latest zip file for the Spirare Editor Desktop app from the following link page and unzip it. Files with darwin in the name are for Mac, and those with win32 are for Windows.
The image below shows the download link for version v1.7.0 as an example.
However, please ensure to download the latest version available.

Create AR Content
Create a Scene
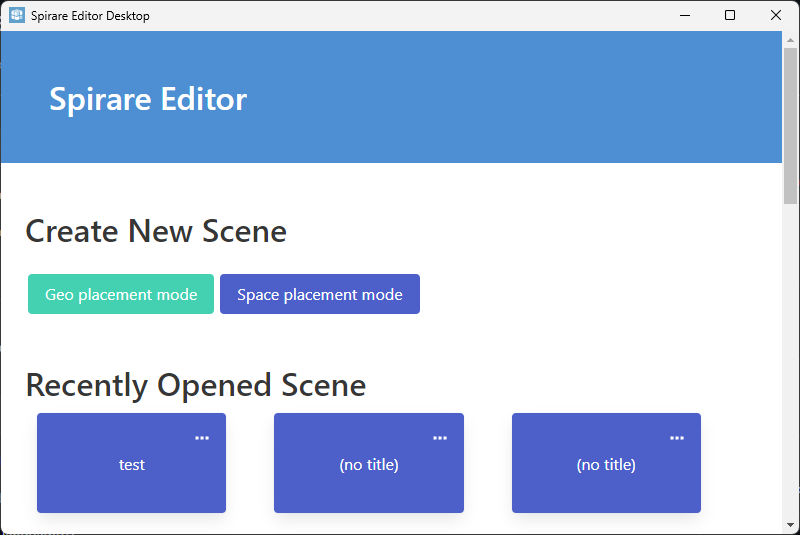
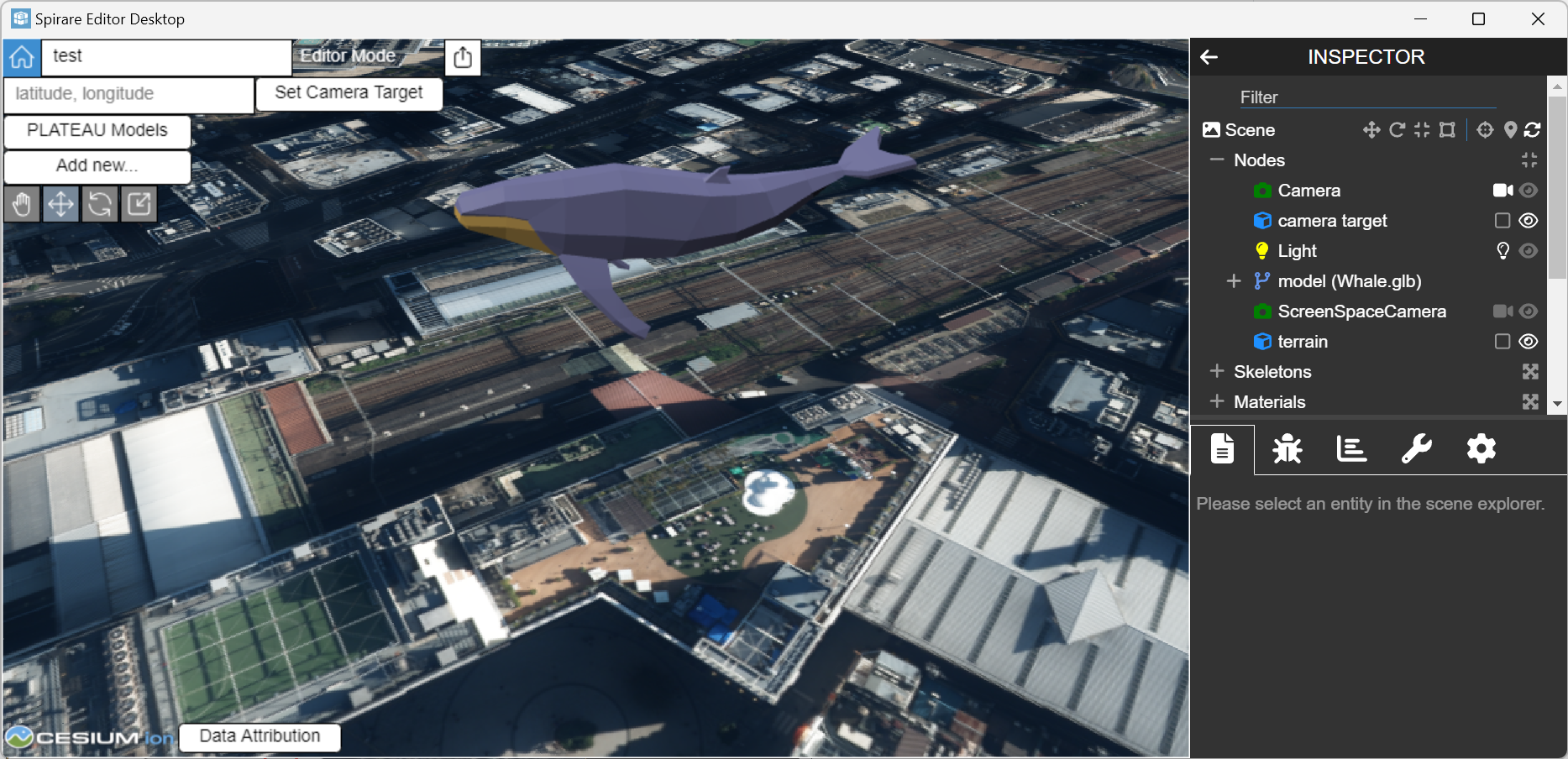
On your PC, launch the Spirare Editor Desktop app and click the Geo placement mode button to create a scene.

Change Camera Position
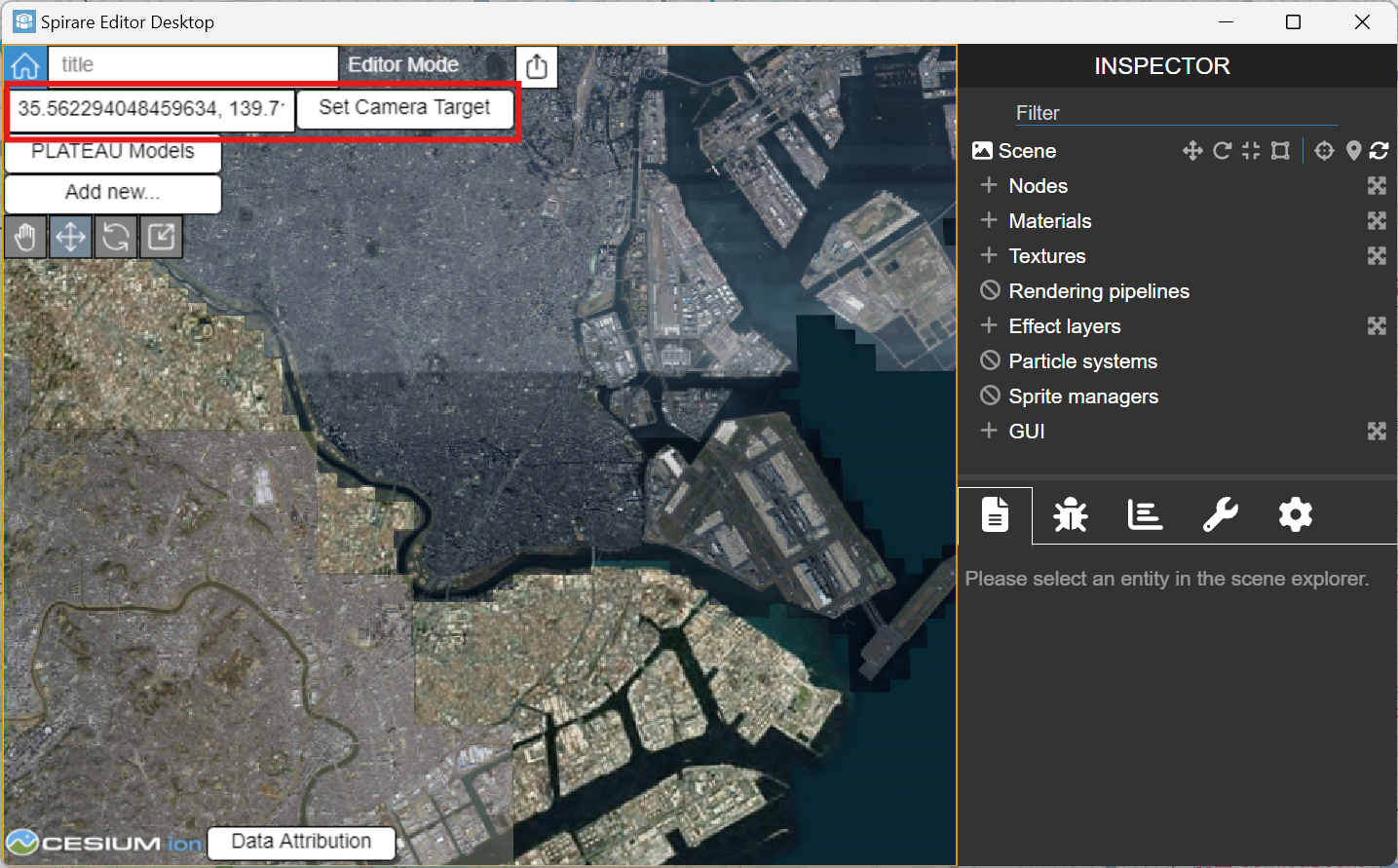
Enter the latitude and longitude (in that order, separated by a comma) of the area where you want to place the content into the input field at the top left of the screen, which has latitude, longitude as its placeholder.
Then, press the Set Camera Target button.

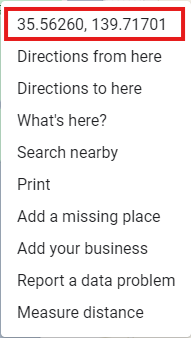
To find the latitude and longitude to enter, it is useful to use Google Maps. Right-clicking on the map will display a menu from which you can select the latitude and longitude values; these values will then be copied to your clipboard.

Place Objects
Please place the object you want to display in AR. For instructions on placement and manipulation, refer to the Spirare Editor Basic Operations page.

Export Content
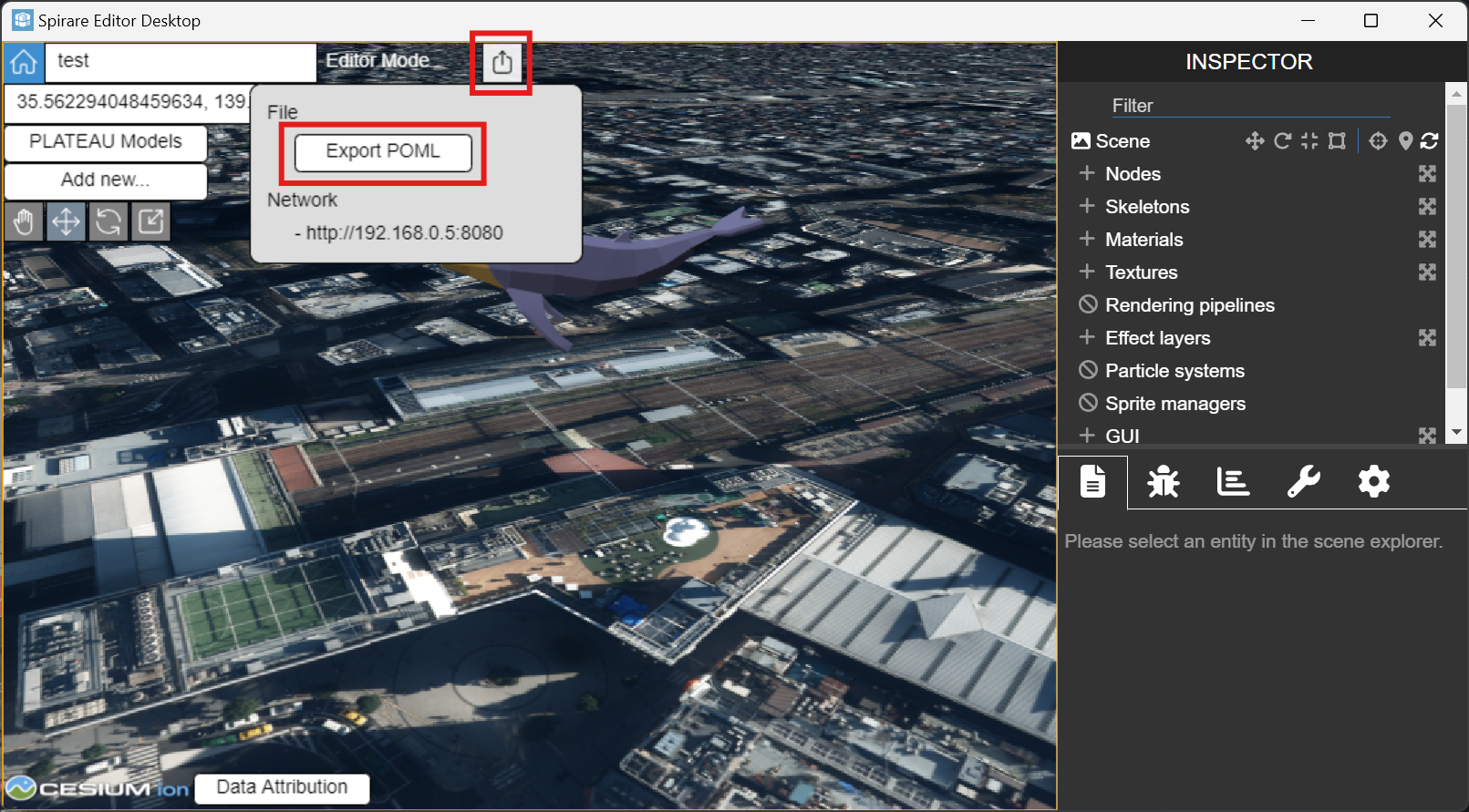
Click the share icon at the top of the screen, then click the Export POML button in the menu that appears.
Your created content will be exported in POML ZIP format (.poml.zip).

Place Content Files
Place the exported .poml.zip file on the AR device.
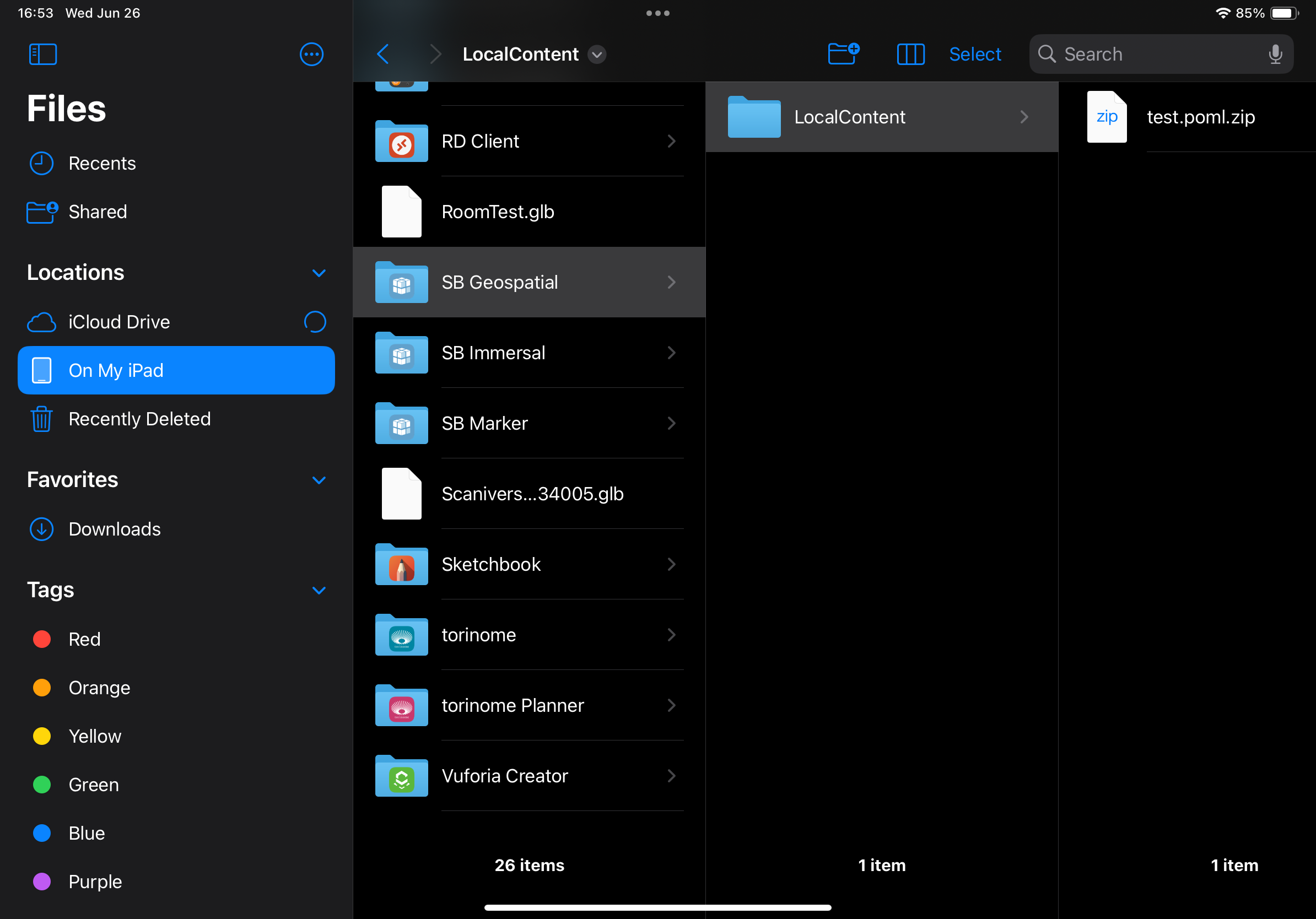
For iOS, please place the .poml.zip file inside the On My iPad (On My iPhone) > SB Geospatial > LocalContent folder.

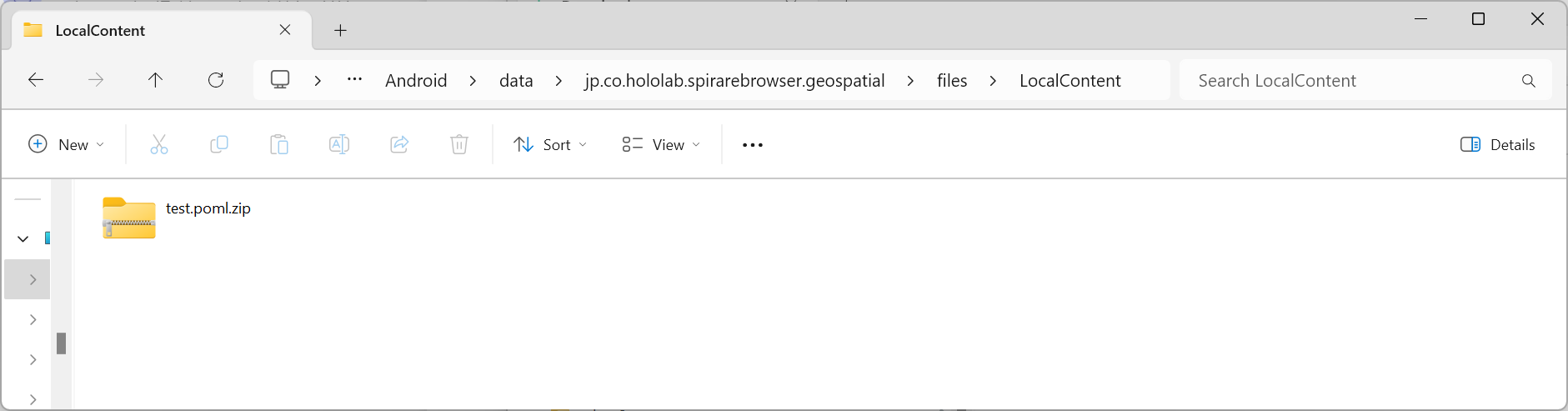
For Android, please place the .poml.zip file inside the Android\data\jp.co.hololab.spirarebrowser.geospatial\files\LocalContent folder.

If the destination folder does not exist, please launch the Spirare Browser (display name SB Geospatial) once.
The folder will be created automatically when the application starts.
Display AR Content
Please launch the Spirare Browser app for Geospatial API alignment on the AR device (display name SB Geospatial).
The .poml.zip file placed in the device according to the previous steps will be automatically loaded when the app is launched.

The content files placed in the device while the app is running will not be loaded until the app is restarted. If the content placed in the device does not display, try restarting the app.