[iOS/Android] Immersal Alignment
This guide explains how to create and display AR content using Project Spirare.
In this guide, iOS or Android devices are used as display devices, and the Immersal is utilized for alignment.
Required Devices
- iOS devices compatible with ARKit or Android devices compatible with ARCore
- PC (Windows or Mac)
Additionally, the AR device and PC must be connected to the same network, and communication between them must be permitted.
Preparation
Install Spirare Browser
You will need to build and install the Spirare Browser app for Immersal alignment (display name SB Immersal).
Please refer to the Install from Source for installation instructions.
Download Spirare Editor Desktop
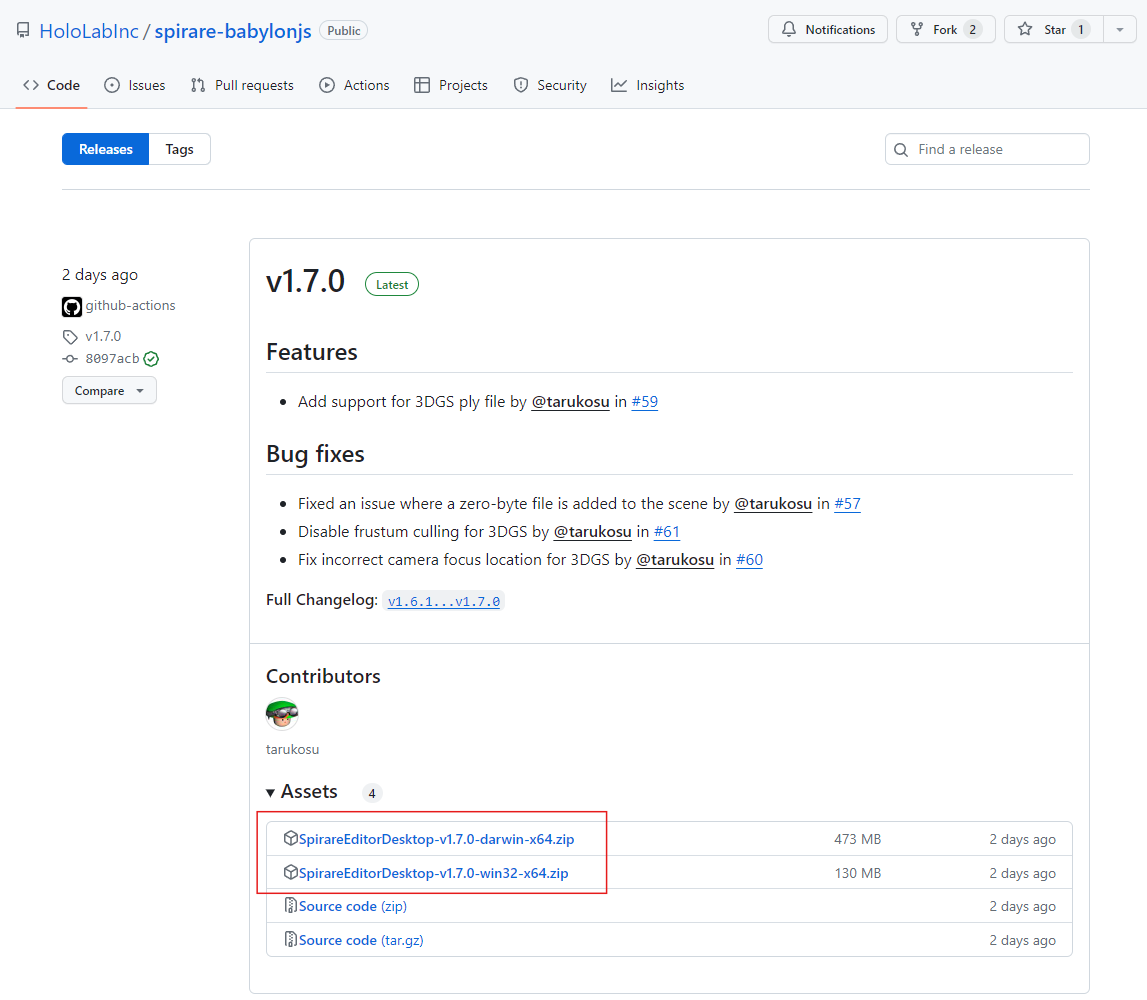
Please download the latest zip file for the Spirare Editor Desktop app from the following link page and unzip it. Files with darwin in the name are for Mac, and those with win32 are for Windows.
The image below shows the download link for version v1.7.0 as an example.
However, please ensure to download the latest version available.

Create an Immersal Account
If you do not have an Immersal account, please create one at the Immersal Developer Portal.
Create an Immersal Map
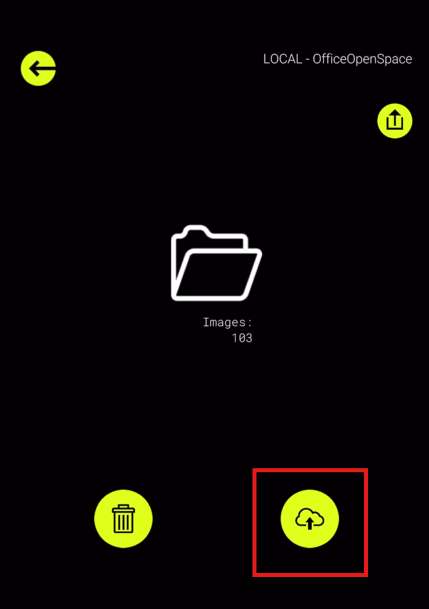
Create an Immersal map for the area where AR content is placed.
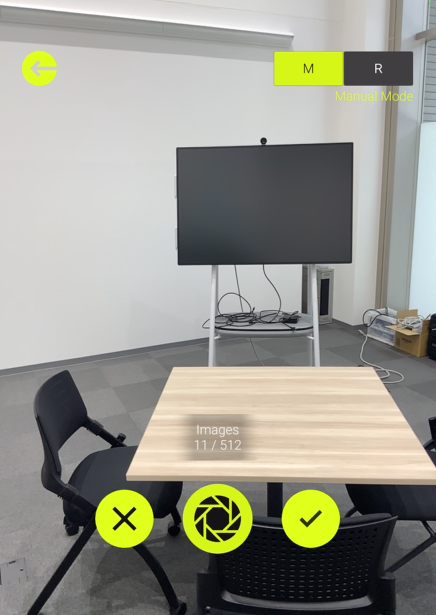
For map creation, please use the Immersal Mapper application. For more details, visit the official page below.


Please select Manual Mode, not Realtime Mode, when creating the map. In Realtime Mode, a mesh model of the map is not created.
Create AR Content
Create a Scene
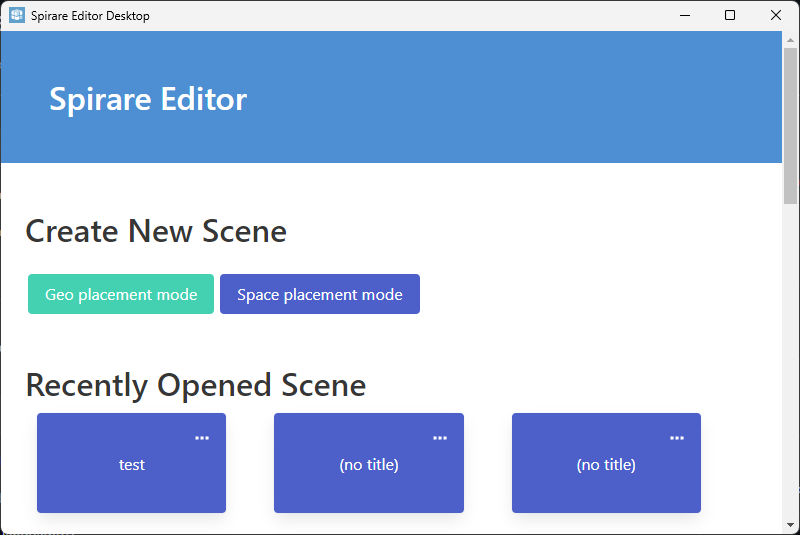
On your PC, launch the Spirare Editor Desktop app and click the Space placement mode button to create a scene.

Set Up an Immersal Map Alignment
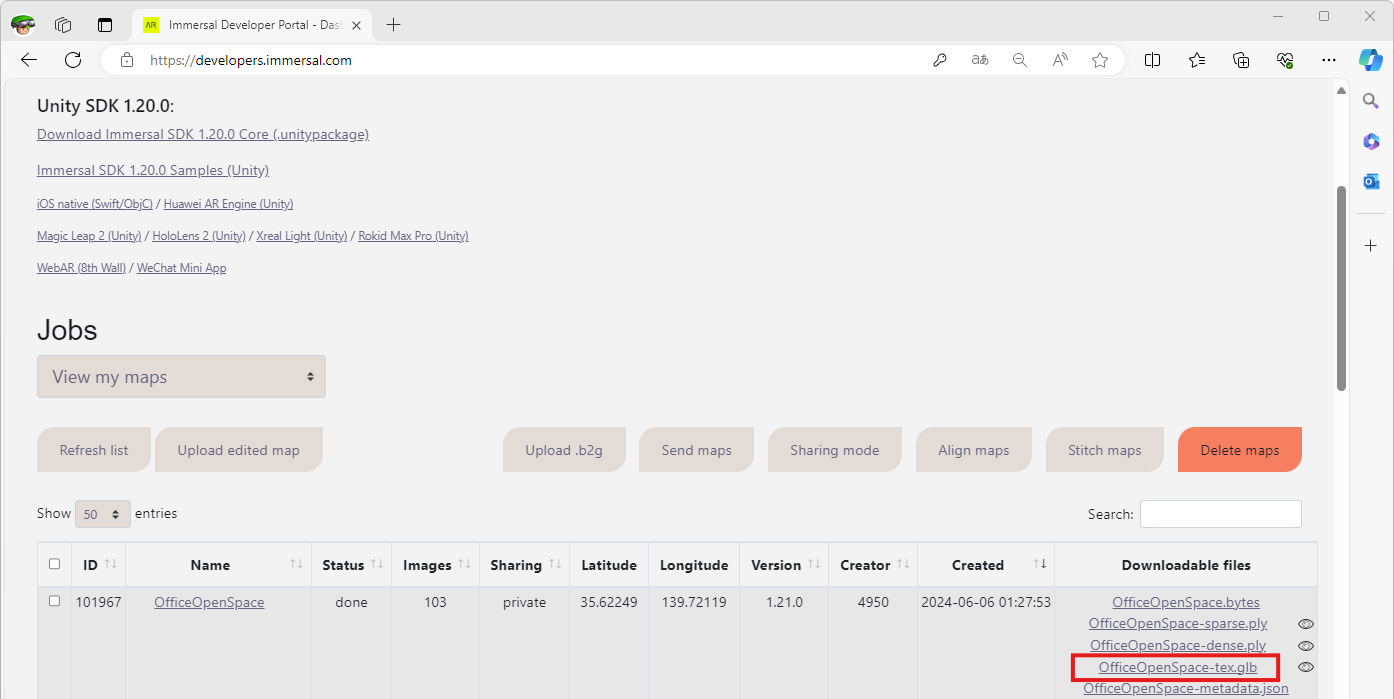
Please download the glb model of the Immersal map to use for alignment from the Immersal Developer Portal.

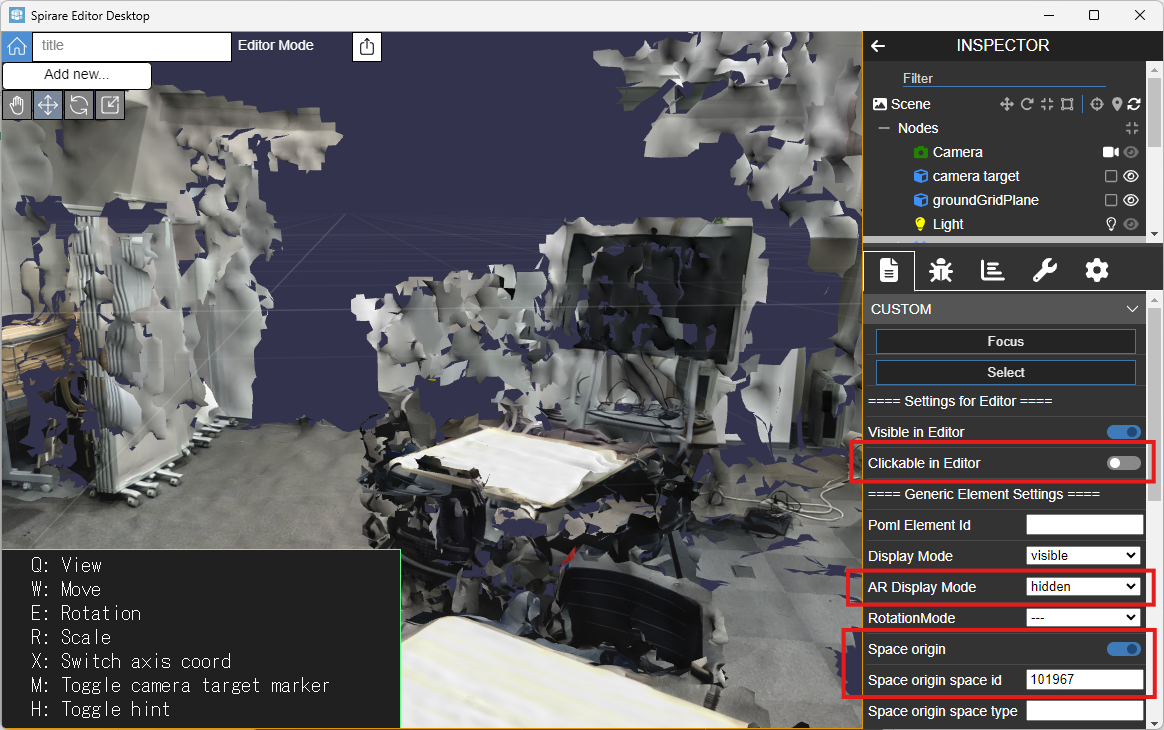
Drag and drop the downloaded glb model into the app window in order to add it to the scene. Furthermore, please set the following in the INSPECTOR panel on the right side.
Clickable in Editor: Disable
AR Display Mode: hidden
Space origin: Enable
Space origin space id: <Immersal map ID>

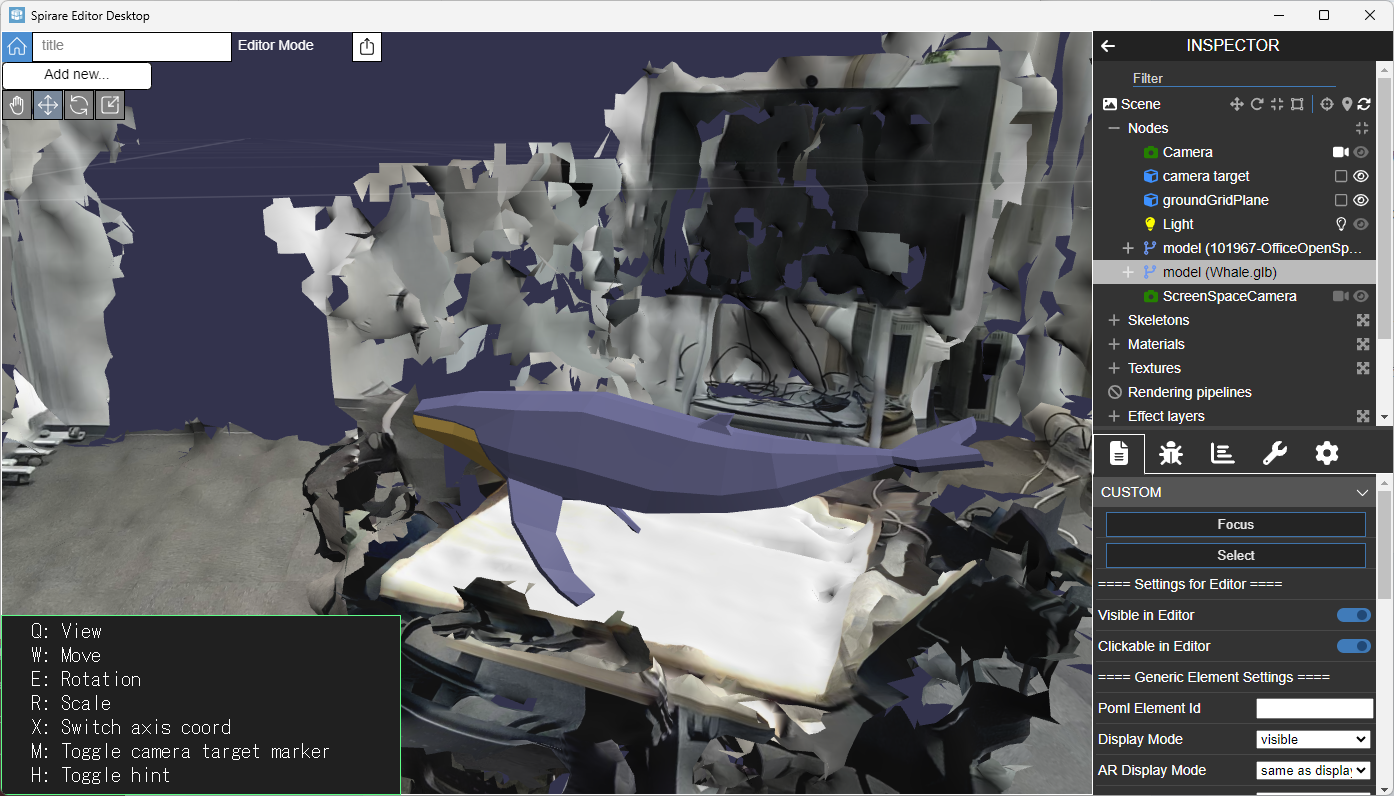
Place Objects
Please place the object you want to display in AR. For instructions on placement and manipulation, refer to the Spirare Editor Basic Operations page.

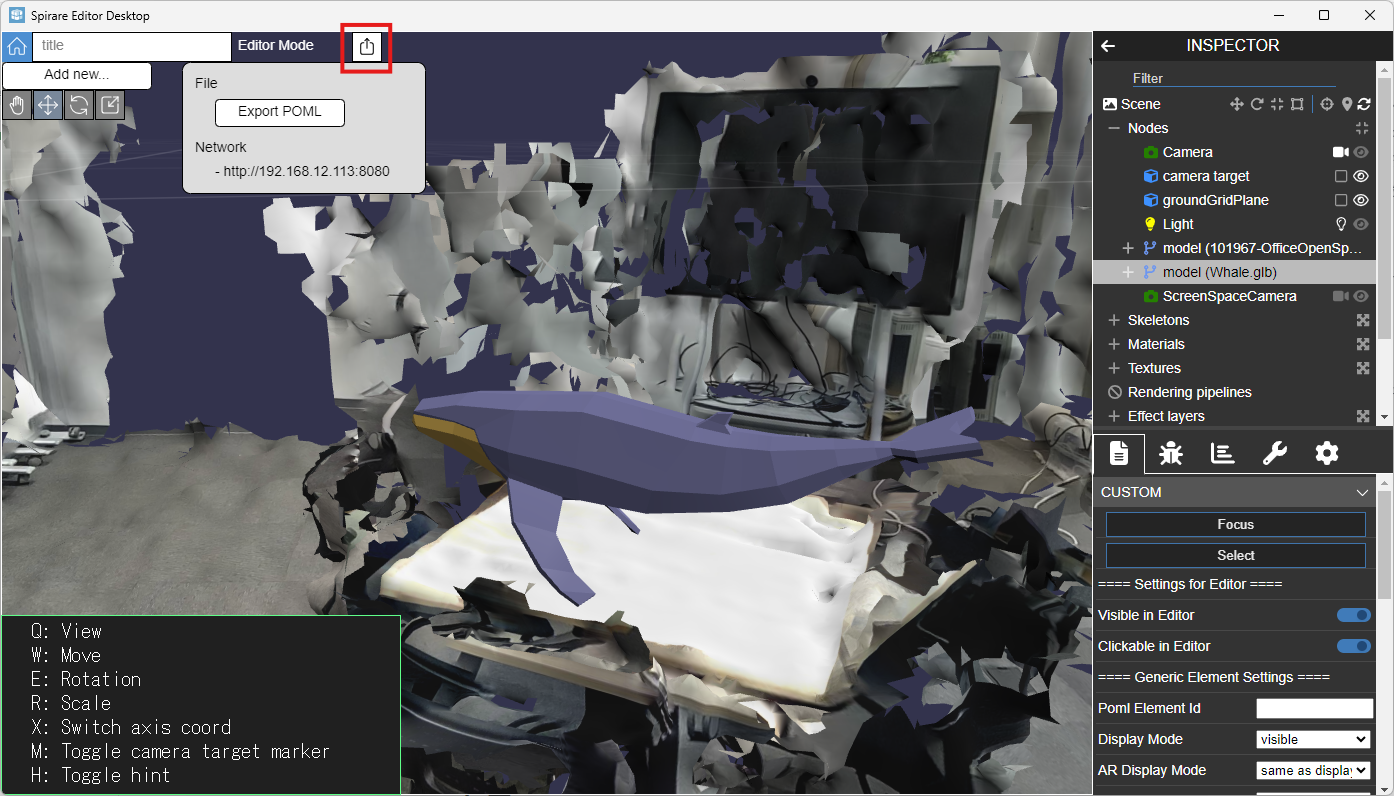
Content Delivery
The created content can be displayed in the Spirare Browser app via a network. When you click the share icon at the top of the screen, a URL for loading the content will be displayed.

Please proceed to the next steps with the Spirare Editor Desktop app open.
Display AR Content
Please launch the Spirare Browser app for Immersal alignment (display name SB Immersal) on the AR device.
Load an Immersal Map
In the side menu, enter your Immersal account information and press the Sign In button. Next, enter the Immersal Map ID and press the Load Map button.

Once the map is successfully loaded, a message displaying Map <Map ID> has been loaded will appear.
Additionally, upon successful localization with the map, a message displaying On first localization with map <Map ID> will be displayed.
Load AR Content
In the side menu, enter the URL displayed by the Spirare Editor Desktop (http://<PC's IP Address>:8080).
Entering http:// is optional.
Press the Load button to load the content. If you make changes to the content in Spirare Editor after it has been loaded, the display in Spirare Browser will be automatically updated.
