[iOS/Android] QR Alignment
This guide explains how to create and display AR content using Project Spirare.
In this guide, iOS or Android devices are used as display devices, and the QR Code marker is utilized for alignment.
Required Devices
- iOS devices compatible with ARKit or Android devices compatible with ARCore
- PC (Windows or Mac)
Additionally, the AR device and PC must be connected to the same network, and communication between them must be permitted.
Preparation
Install Spirare Browser
Please install the Spirare Browser app for QR marker alignment (display name SB Marker) on the AR device using one of the following methods.
Install Prebuilt Application (iOS)
Please click the link below or scan the 2D code on your iOS device to open the installation page.
https://testflight.apple.com/join/DWBL6vEr
The TestFlight app is required to install the application. If you don't have the TestFlight app installed, tap the TestFlight installation link displayed on the screen and install the TestFlight app.
Once the TestFlight app is installed, or if the TestFlight app is already installed, follow the on-screen instructions to install the SB Marker app.
Install Prebuilt Application (Android)
Please click the link below on your Android device or scan the 2D code to download the APK file.
https://1drv.ms/u/s!AnsJS093pG-olaNBehHpO_U75oWnXA?e=oaFV3L
Once the download is complete, select the APK file from the download notification or a file app to install it.
Install from Source
If you want to install from source, please refer to Install from Source.
Download Spirare Editor Desktop
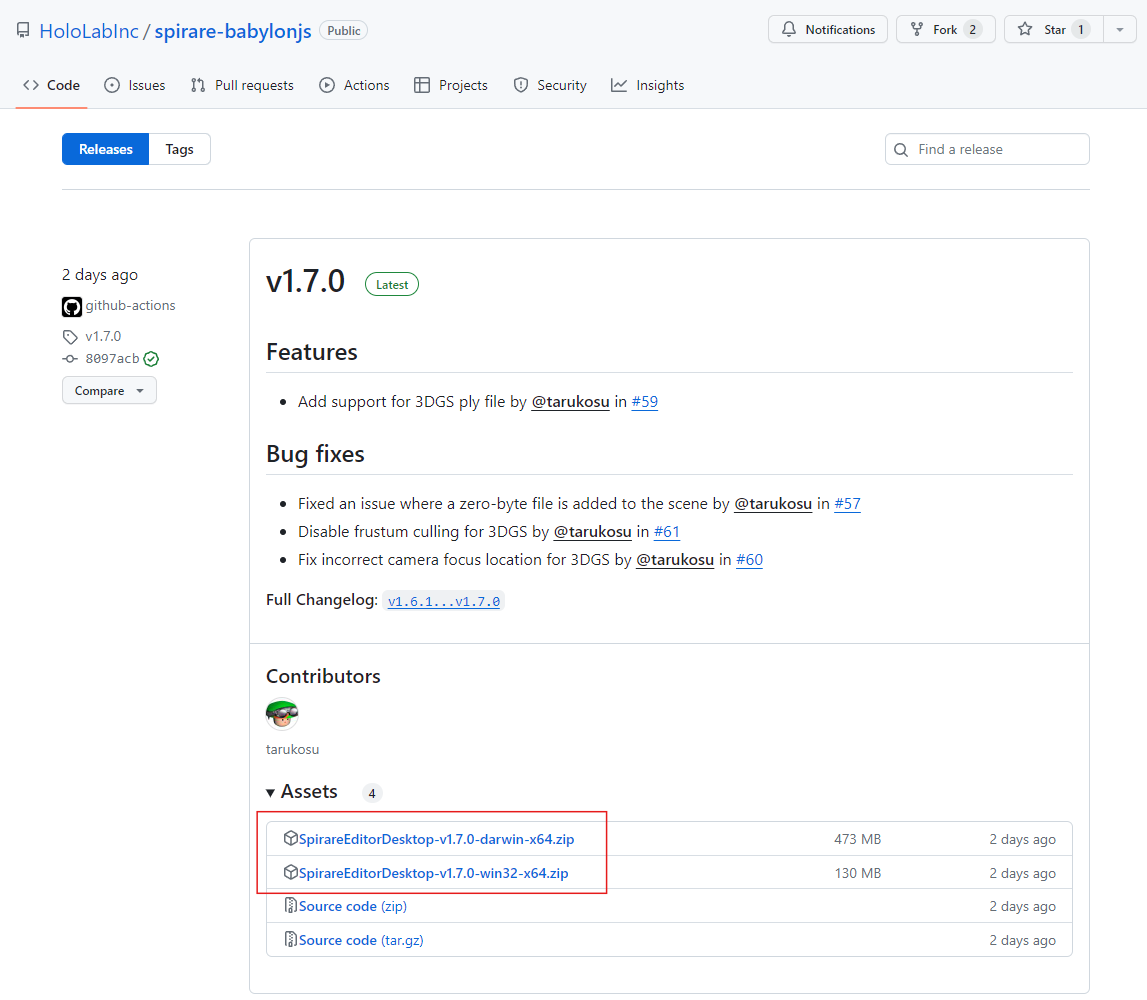
Please download the latest zip file for the Spirare Editor Desktop app from the following link page and unzip it. Files with darwin in the name are for Mac, and those with win32 are for Windows.
The image below shows the download link for version v1.7.0 as an example.
However, please ensure to download the latest version available.

Prepare the QR Code
Please create a QR code that contains an alphanumeric string. The stored string will be used as an ID for alignment.
In this guide, a printed PDF from the link below is used.
The string contained in the QR code is QR.
Create AR Content
Create a Scene
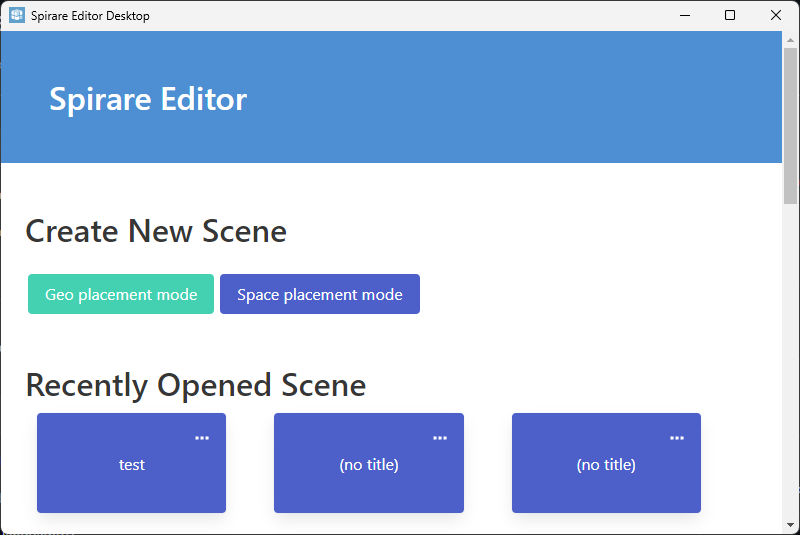
On your PC, launch the Spirare Editor Desktop app and click the Space placement mode button to create a scene.

Set Up QR Marker Alignment
Please download the QR code glb model from the link below:
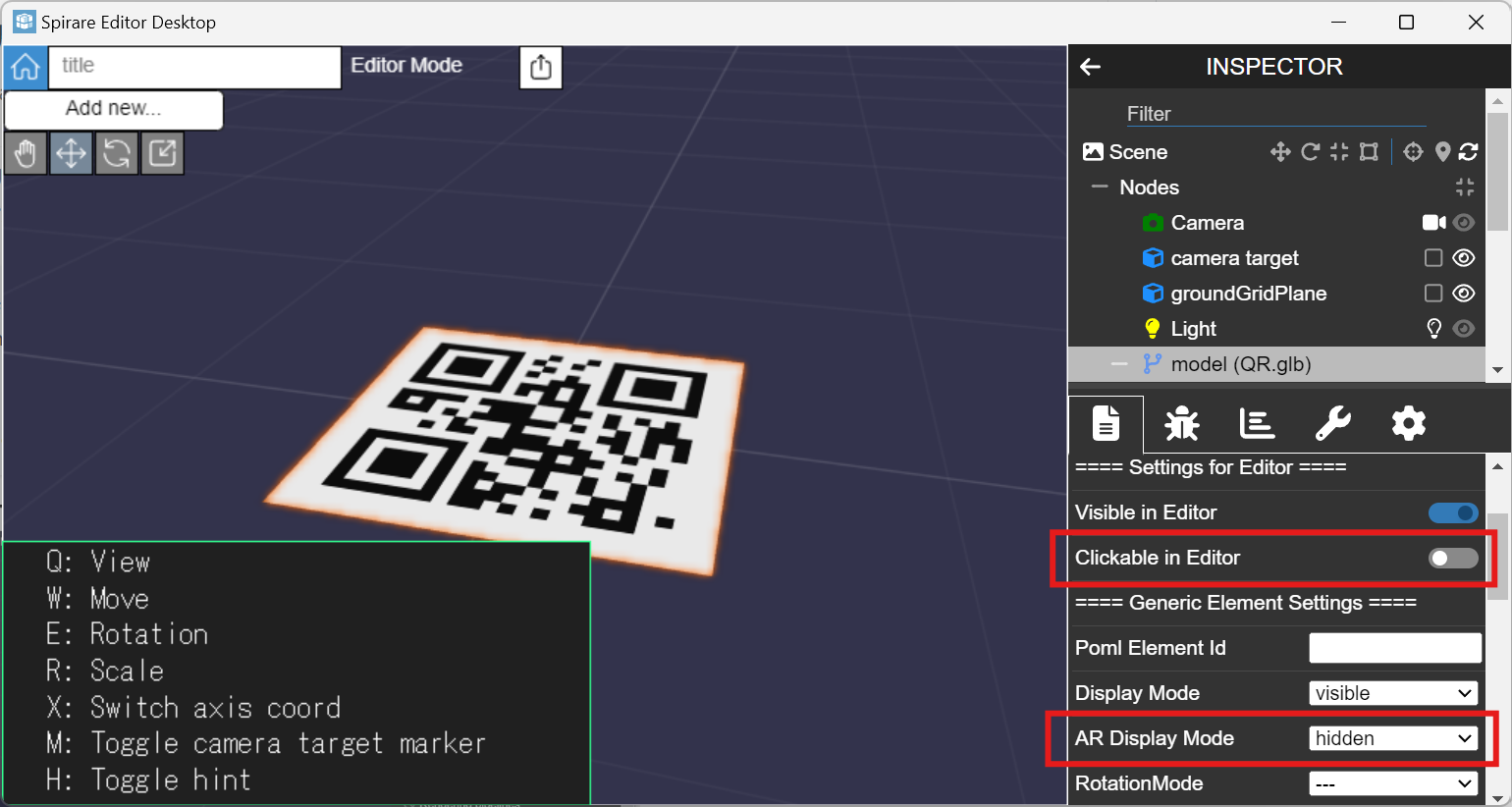
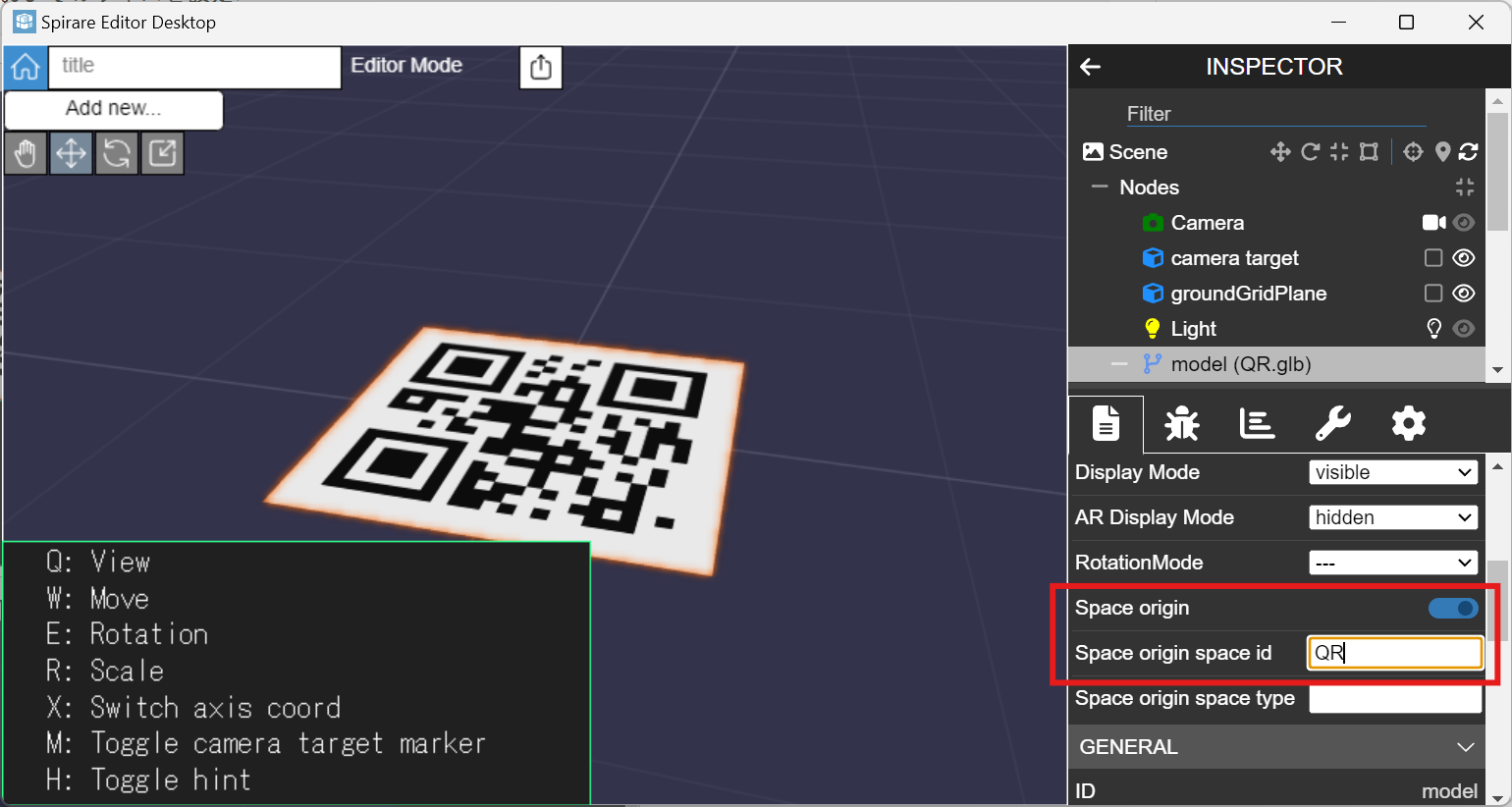
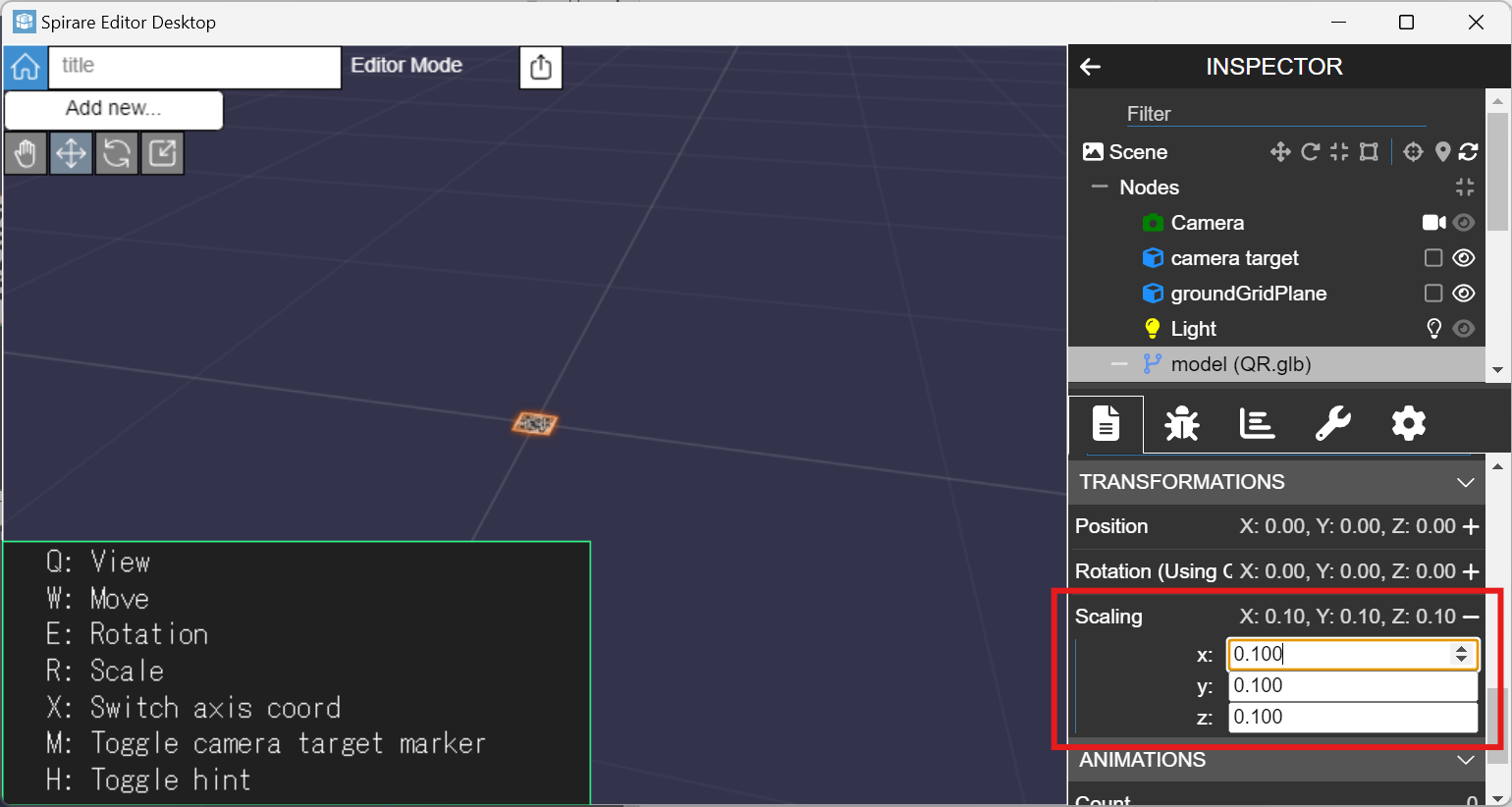
Drag and drop the downloaded glb model into the app window in order to add it to the scene. Furthermore, please set the following in the INSPECTOR panel on the right side.
Clickable in Editor: Disabled
AR Display Mode: hidden
Space origin: Enabled
Space origin space id: <String stored in QR code>
Scaling: <Approximate size of QR code>



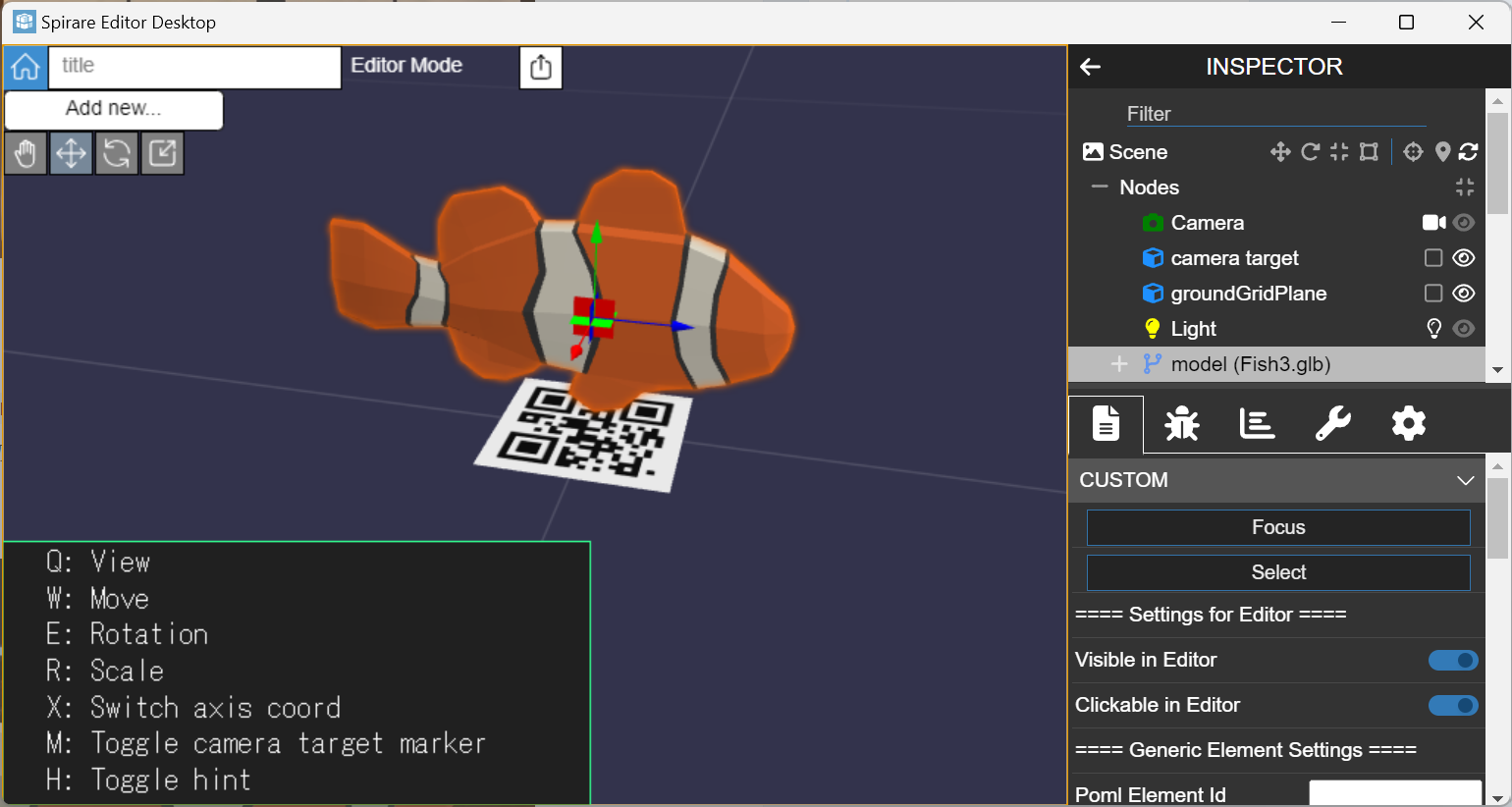
Place Objects
Please place the object you want to display in AR. For instructions on placement and manipulation, refer to the Spirare Editor Basic Operations page.

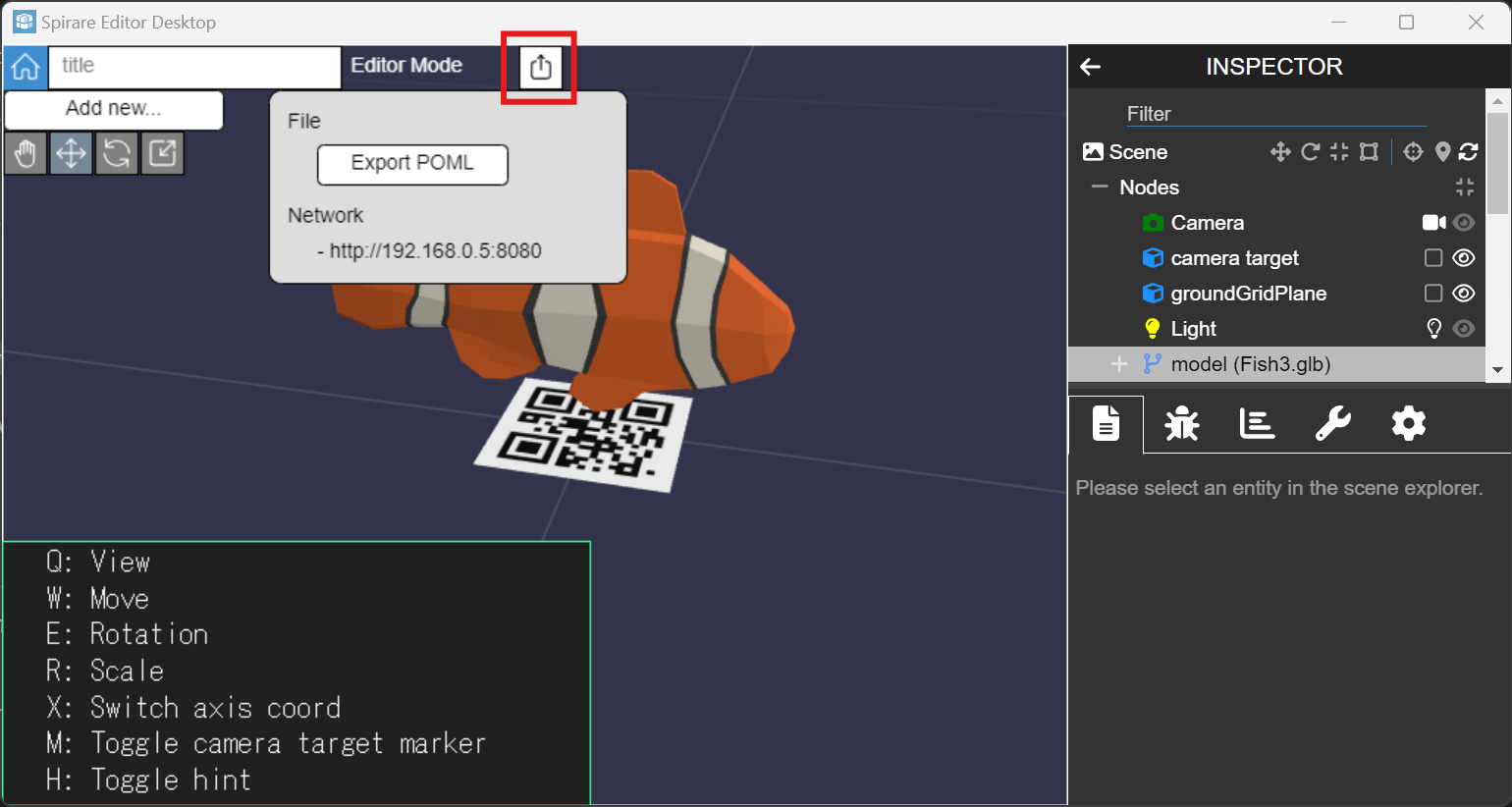
Content Delivery
The created content can be displayed in the Spirare Browser app via a network. When you click the share icon at the top of the screen, a URL for loading the content will be displayed.

Please proceed to the next steps with the Spirare Editor Desktop app open.
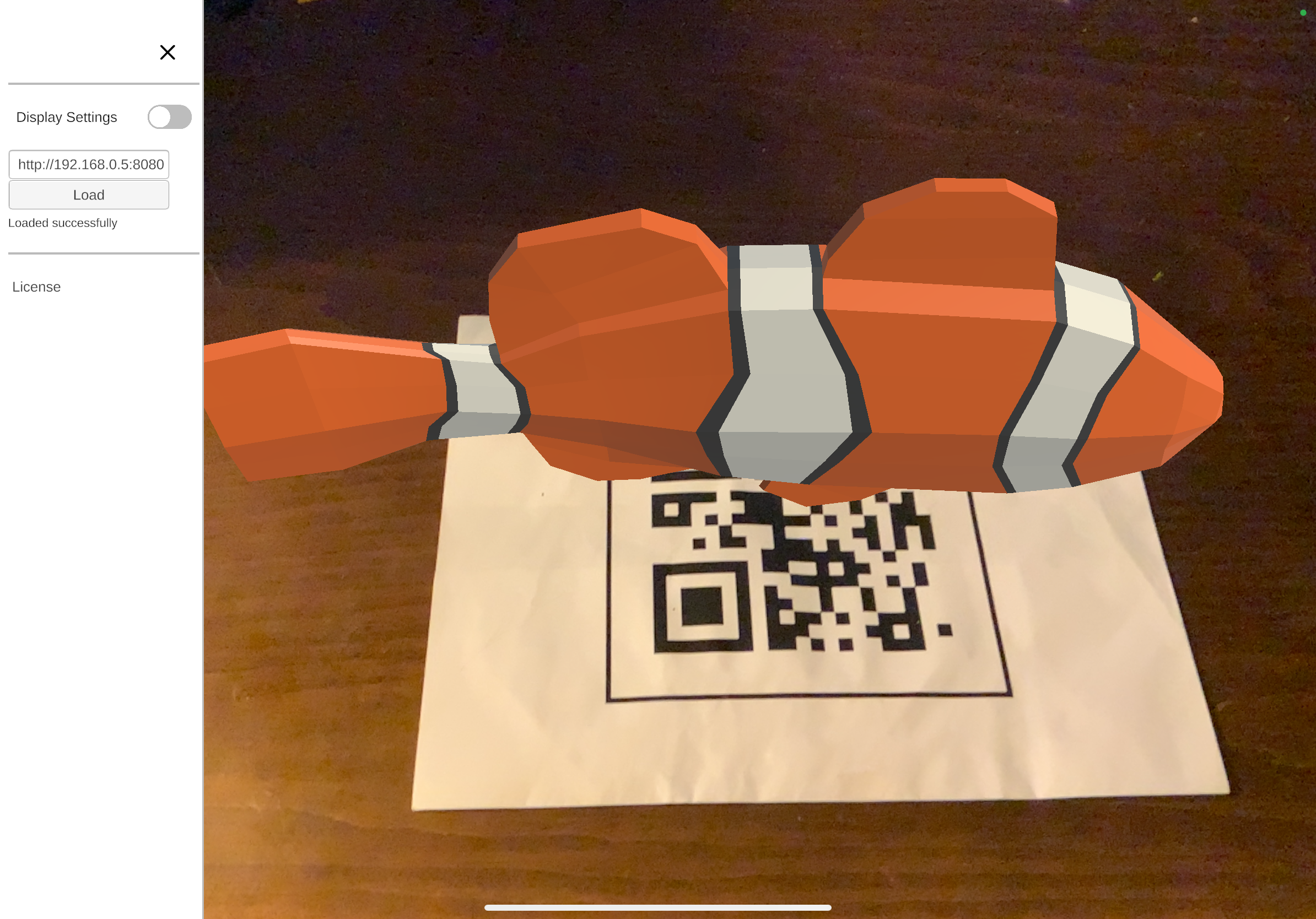
Display AR Content
Please launch the Spirare Browser app for QR marker alignment (display name SB Marker) on the AR device.
Detecting a QR code and loading the AR content will display the AR content. You can perform these two steps in any order.
Detect QR Codes
Position the QR code directly in front of the camera and hold for a few seconds. Then, gently pan the camera left and right to ensure the QR code is recognized.

Load AR Content
In the side menu, enter the URL displayed by the Spirare Editor Desktop (http://<PC's IP Address>:8080).
Entering http:// is optional.
Press the Load button to load the content. If you make changes to the content in Spirare Editor after it has been loaded, the display in Spirare Browser will be automatically updated.

About Trademarks
QR Code is registered trademark of DENSO WAVE INCORPORATED.