[iOS/Android] Immersal 位置合わせ
Project Spirare を使って AR コンテンツの作成と表示を行う方法についてのガイドです。
本ガイドでは、表示端末は iOS 端末 または Android 端末を利用し、位置合わせには Immersal を利用します。
必要機材
- ARKit 対応 iOS 端末 または ARCore 対応 Android 端末
- PC (Windows または Mac)
また、AR 用端末と PC は同一ネットワークに接続されており、通��信が許可されている必要があります。
事前準備
Spirare Browser のインストール
Spirare Browser アプリのビルドとインストールが必要です。
インストール手順は ソースからのインストール を参照してください。
Spirare Editor Desktop のダウンロード
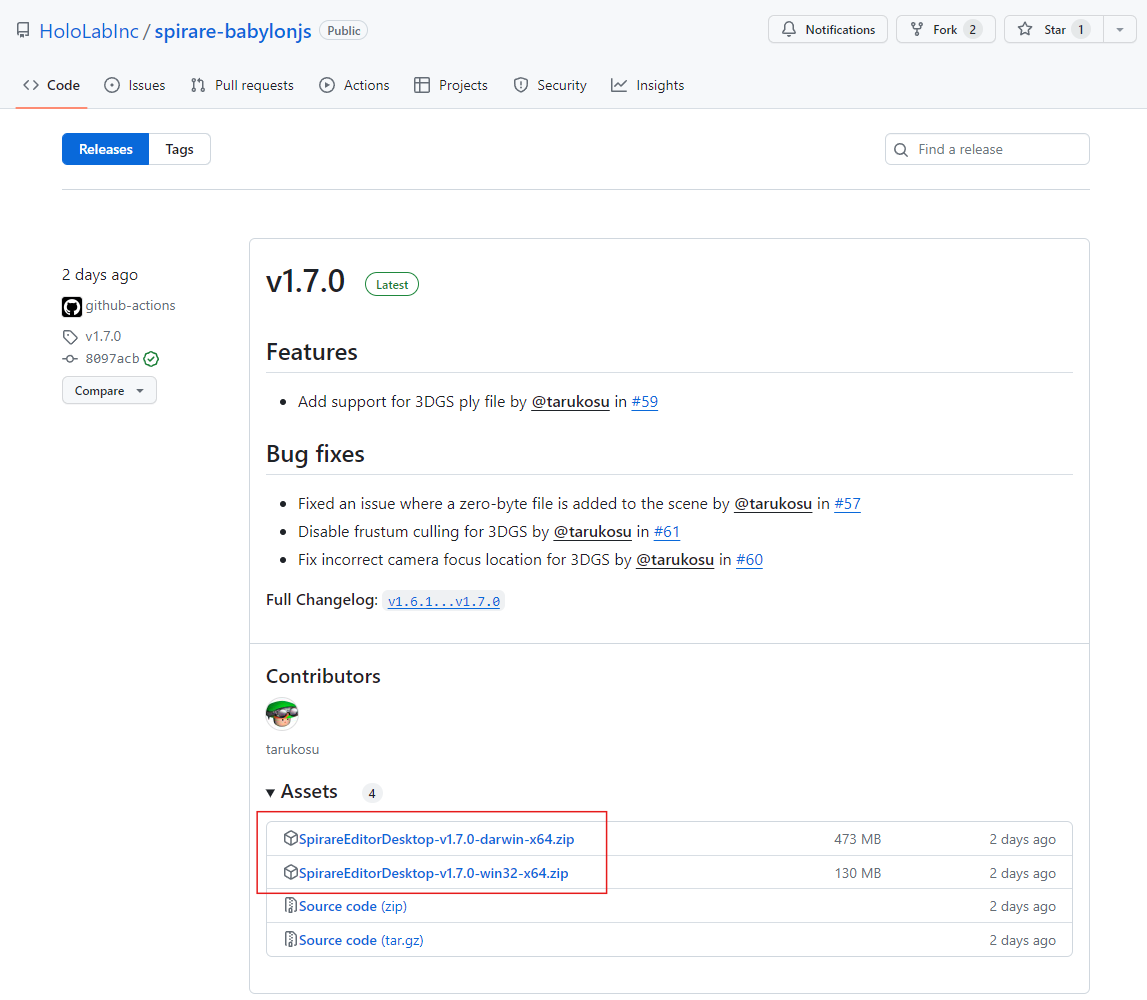
以下のリンク先ページから、最新の Spirare Editor Desktop アプリの zip ファイルをダウンロードし、展開してください。
ファイル名に darwin とついているものが Mac 用, win32 とついているものが Windows 用です。
以下の画像は v1.7.0 のダウンロードリンクの場所を示しています。
実際には最新バージョンのファイルをダウンロードしてください。

Immersal アカウントの作成
Immersal アカウントを持っていない場合は、Immersal Developer Portal にてアカウントを作成してください。
Immersal マップの作成
AR 表示を行いたいエリアの Immersal マップを作成します。
マップ作成には Immersal Mapper というアプリケーションを利用します。
詳しくは以下の公式ページをご覧ください。


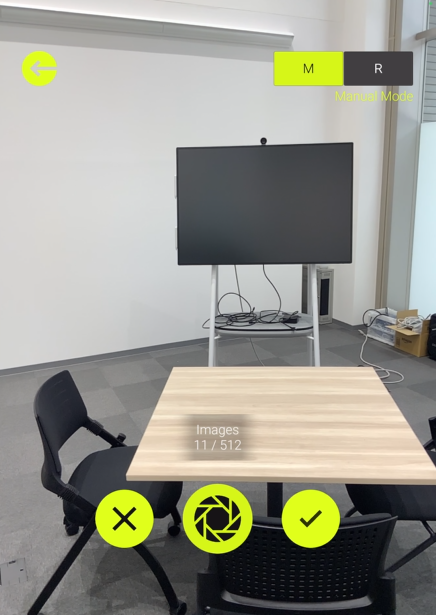
マップ作成時は Realtime Mode ではなく Manual Mode を選択してください。
Realtime Mode ではマップのメッシュモデルが作成されません。
AR コンテンツの作成
シーンの作成
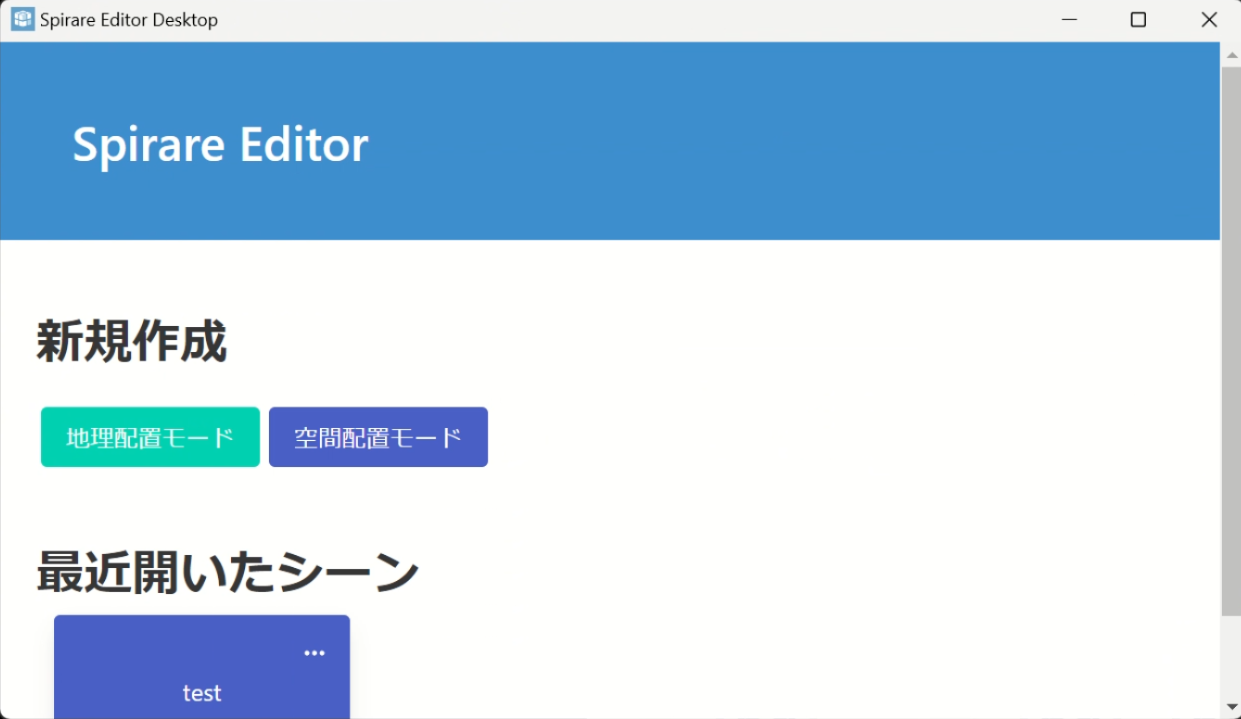
PC で Spirare Editor Desktop アプリを起動し、空間配置モード ボタンをクリックしてシーンを作成してください。

Immersal マップのセットアップ
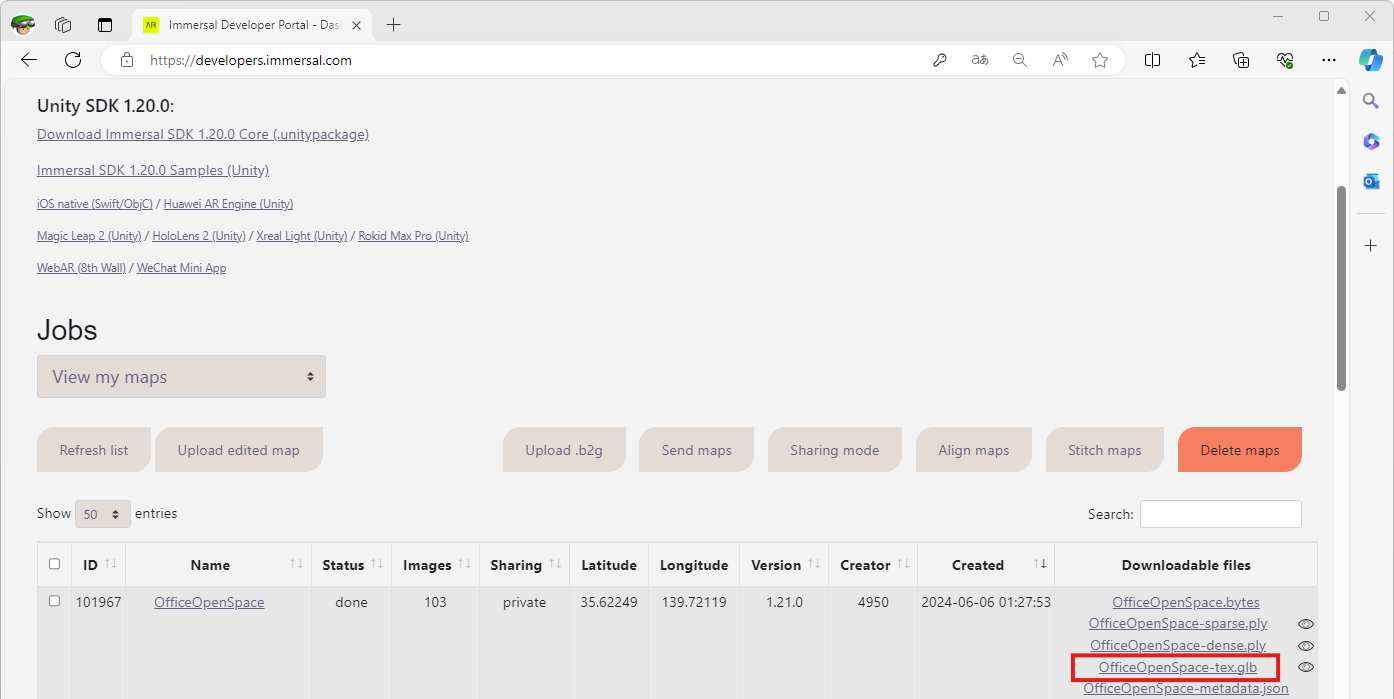
Immersal Developer Portal より、位置合わせに利用したい Immersal マップの glb モデルをダウンロードしてください。

ダウンロードした glb モデルをアプリウィンドウにドラッグ&ドロップし、シーンに追加してください。
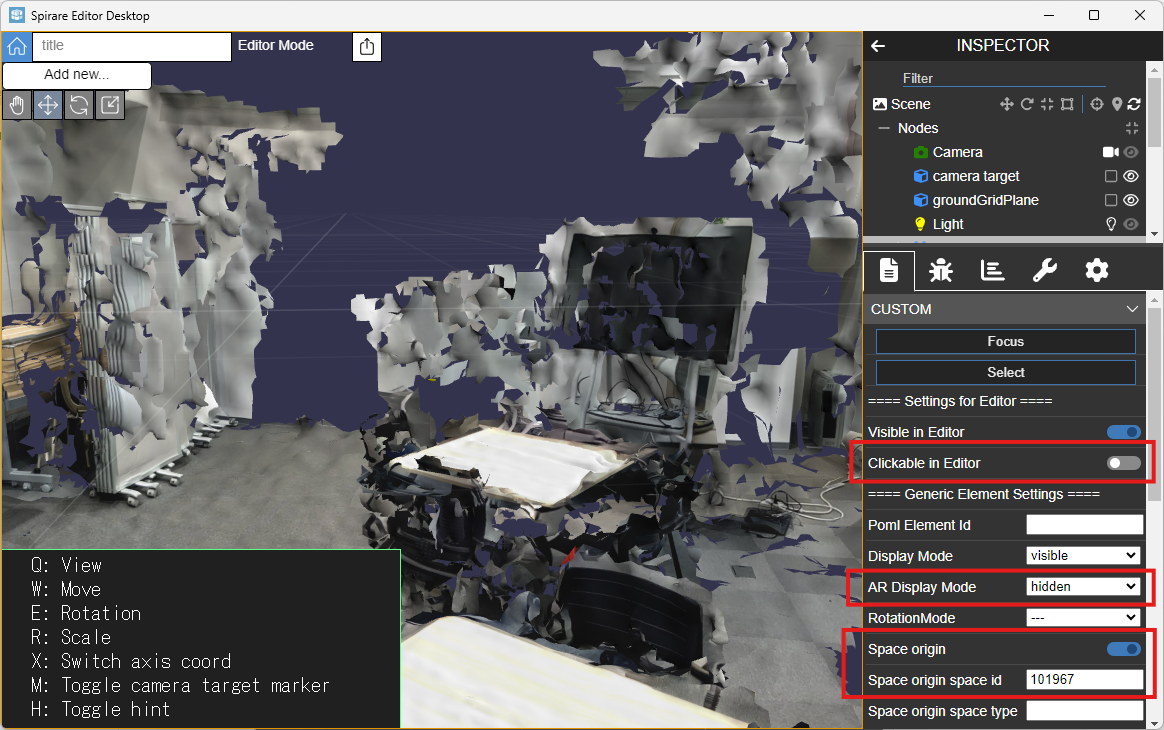
さらに、右側の INSPECTOR パネルにて以下のように設定してください。
Clickable in Editor: 無効
AR Display Mode: hidden
Space origin: 有効
Space origin space id: <Immersal マップの ID>

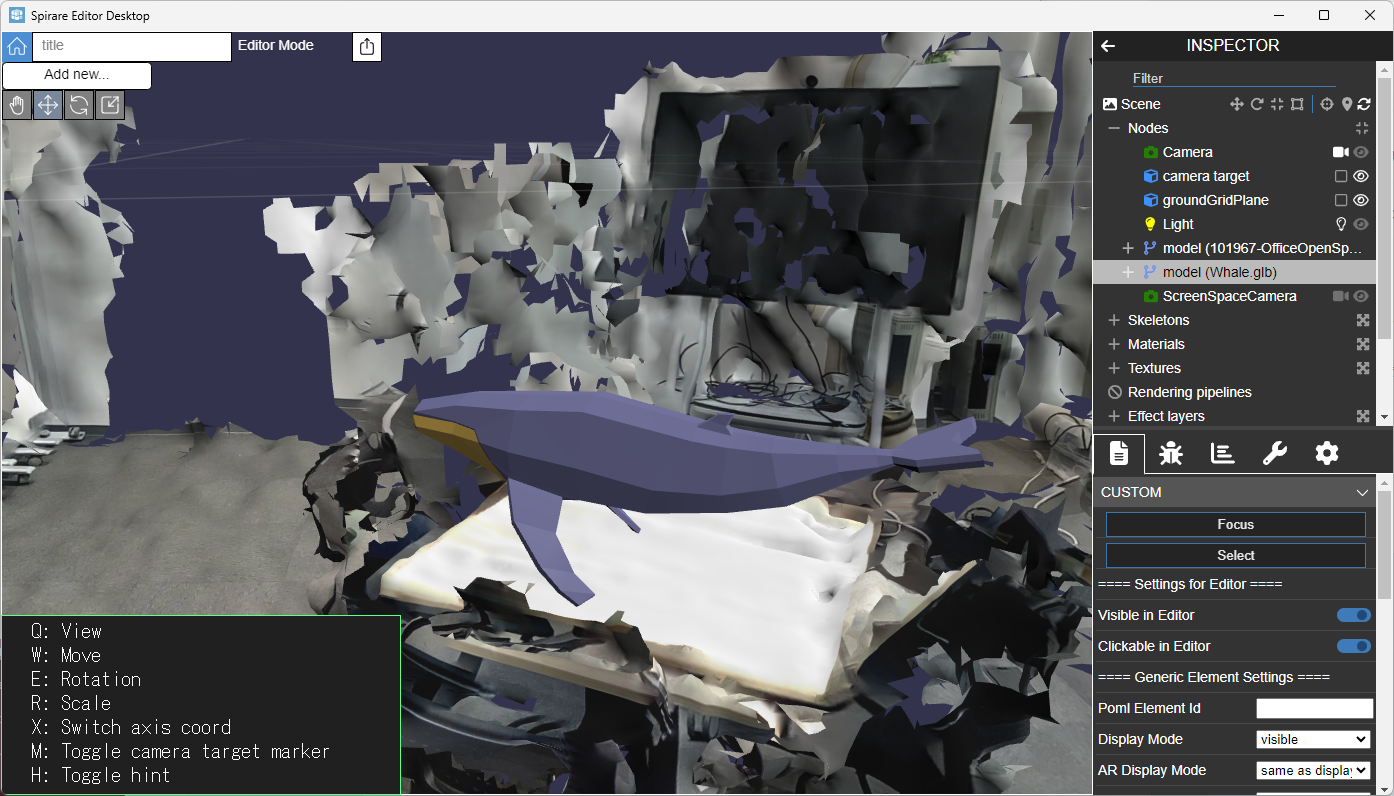
オブジェクトの配置
AR で表示したいオブジェクトを配置してください。
配置や操作の方法は Spirare Editor 基本操作 を参照してください。

コンテンツの配信
作成したコンテンツはネットワーク経由で Spirare Browser アプリで表示することができます。
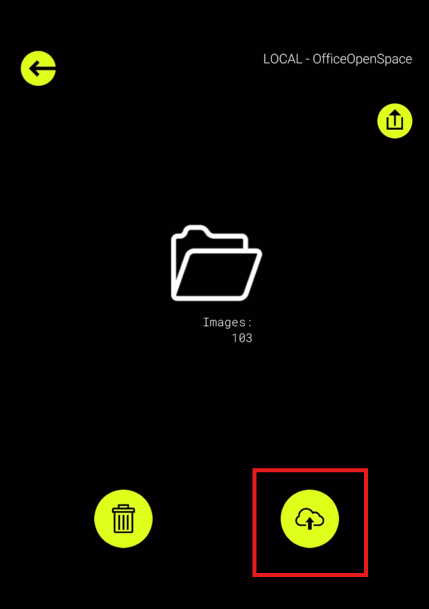
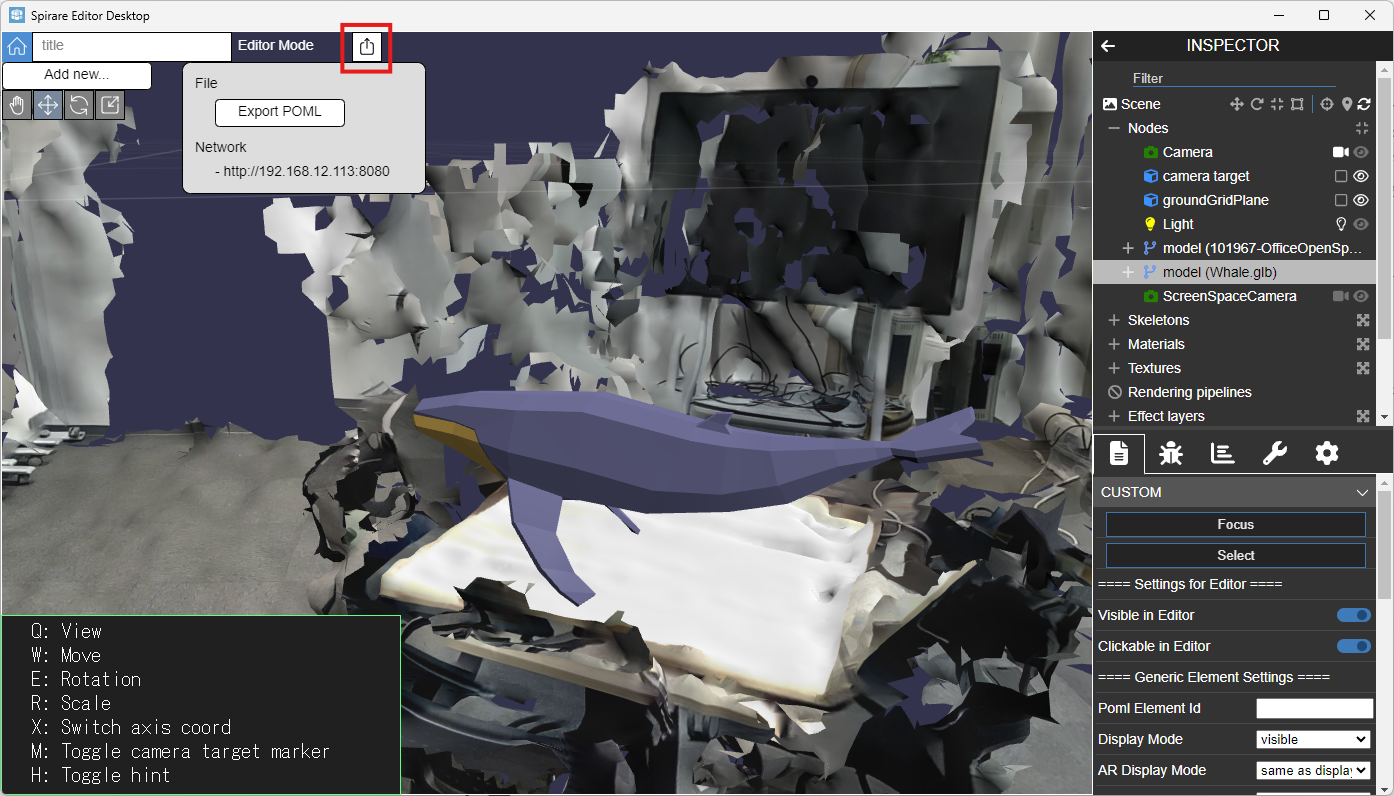
画面上部のシェアアイコンをクリックすると、コンテンツをロードするための URL が表示されます。

Spirare Editor Desktop アプリは起動した状態のまま、次の手順に進んでください。
AR コンテンツの表示
AR 用端末で Immersal 位置合わせ版の Spirare Browser アプリ (表示名は SB Immersal) を起動してください。
Immersal マップのロード
サイドメニューにて、Immersal アカウントの情報を入力し、Sign In ボタンを押してください。
次に、Immersal マップ ID を入力し、Load Map ボタンを押してください。

マップが正常にロードされると Map <Map ID> has been loaded というメッセージが表示されます。
また、マップのローカライズに成功すると On first localization with map <Map ID> というメッセージが表示されます。
AR コンテンツのロード
サイドメニューにて、Spirare Editor Desktop で表示された URL (http://<PC の IP Address>:8080) を入力してください。
http:// の入力は省略可能です。
Load ボタンを押すとコンテンツがロードされます。
一度ロードを行った状態で Spirare Editor にてコンテンツの変更を行った場合、Spirare Browser での表示内容は自動的に更新されます。
