[iOS/Android] QR 位置合わせ
Project Spirare を使って AR コンテンツの作成と表示を行う方法についてのガイドです。
本ガイドでは、表示端末は iOS 端末 または Android 端末を利用し、位置合わせには QR コードをマーカー画像として利用します。
必要機材
- ARKit 対応 iOS 端末 または ARCore 対応 Android 端末
- PC (Windows または Mac)
また、AR 用端末と PC は同一ネットワークに接続さ��れており、通信が許可されている必要があります。
事前準備
Spirare Browser のインストール
以下のいずれかの方法で、端末に SB Marker (マーカー位置合わせバージョンの Spirare Browser アプリ) をインストールしてください。
ビルド済みアプリケーションのインストール (iOS)
iOS 端末で以下のリンクをクリックするか、二次元コードを読み取って、インストールページを表示してください。
https://testflight.apple.com/join/DWBL6vEr
アプリケーションのインストールには TestFlight アプリが必要です。 TestFlight アプリがインストールされていない場合、画面に表示される TestFlight アプリのインストールリンクをタップし、TestFlight アプリをインストールしてください。
TestFlight アプリがインストールされたら、もしくはすでに TestFlight アプリがインストールされている場合には、画面の指示にしたがって SB Marker アプリのインストールを行ってください。
ビルド済みアプリケーションのインストール (Android)
Android 端末で以下のリンクをクリックするか、二次元コードを読み取って、apk ファイルをダウンロードしてください。
https://1drv.ms/u/s!AnsJS093pG-olaNBehHpO_U75oWnXA?e=oaFV3L
ダウンロードが完了したら、ダウンロード通知やファイルアプリ等から apk ファイルを選択してインストールしてください。
ソースからのインストール
ソースからビルドする場合は ソースからのインストール を参照してください。
Spirare Editor Desktop のダウンロード
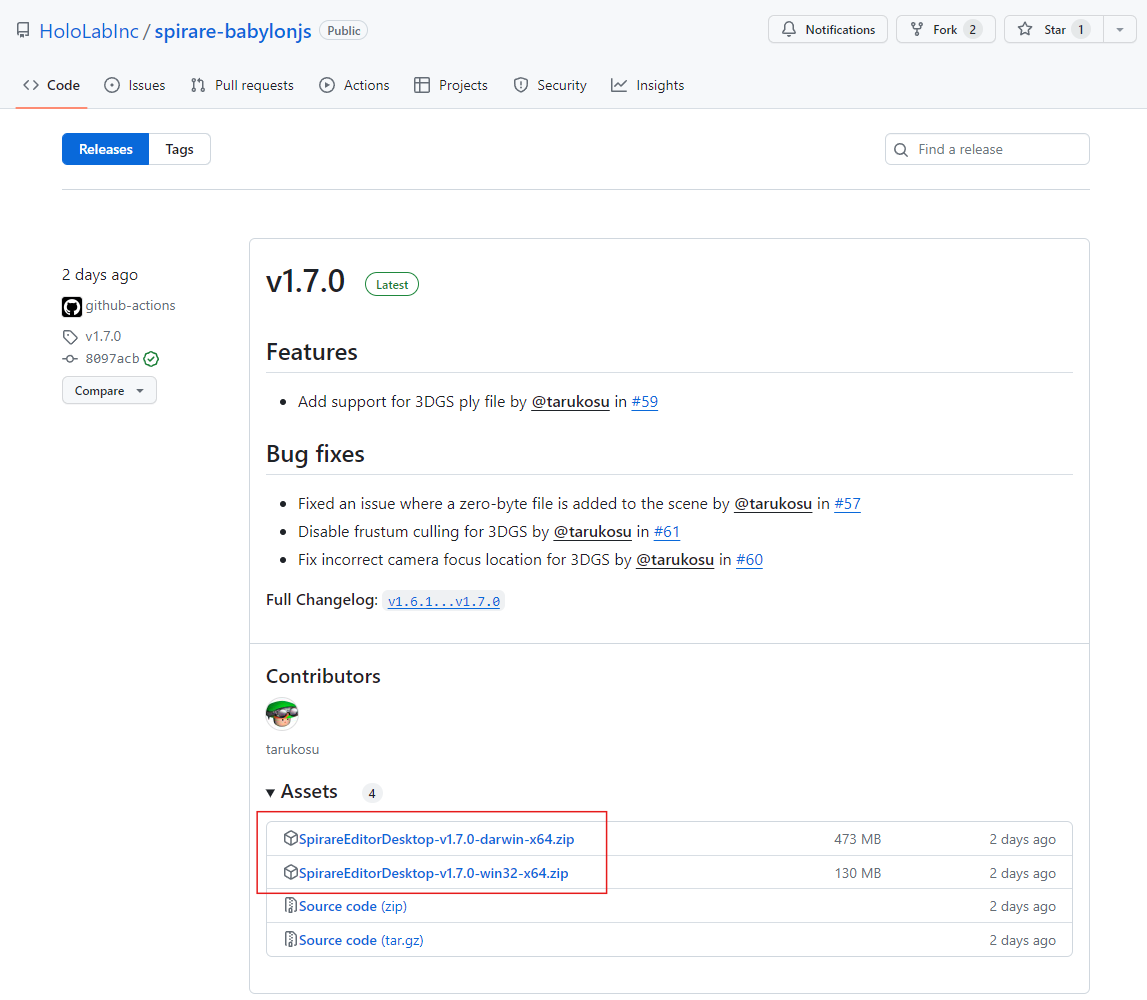
以下のリンク先ページから、最新の Spirare Editor Desktop アプリの zip ファイルをダウンロードし、展開してください。
ファイル名に darwin とついているものが Mac 用, win32 とついているものが Windows 用です。
以下の画像は v1.7.0 のダウンロードリンクの場所を示しています。
実際には最新バージョンのファイルをダウンロードしてください。

QR コードの準備
英数字の文字列を格納した QR コードを作成してください。
格納されている文字列を位置合わせにおける ID として利用します。
本ガイドでは下記リンク先の PDF を印刷したものを利用しています。
QR コードの文字列は QR です。
AR コンテンツの作成
シーンの作成
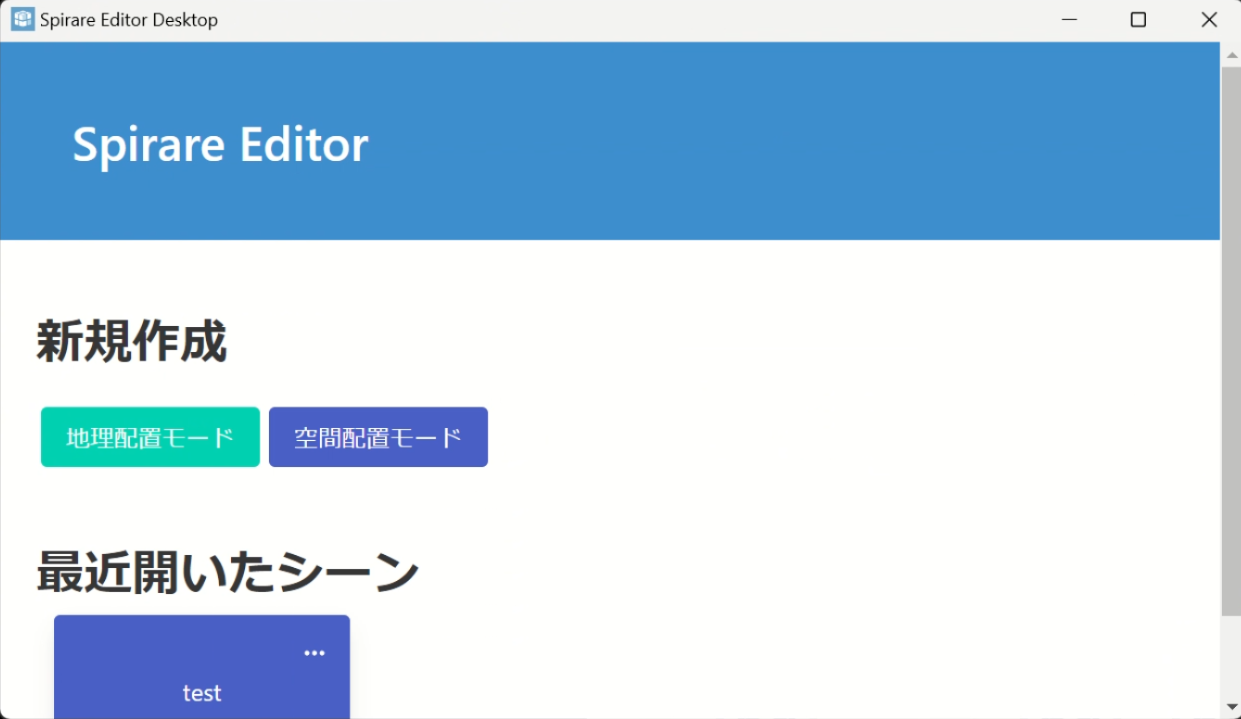
PC で Spirare Editor Desktop アプリを起動し、空間配置モード ボタンをクリックしてシーンを作成してください。

QR マーカーによる位置合わせ設定
下記リンクより、QR コードの glb モデルをダウンロードしてください。
ダウンロードした glb モデルをアプリウィンドウにドラッグ&ドロップし、シーンに追加してください。
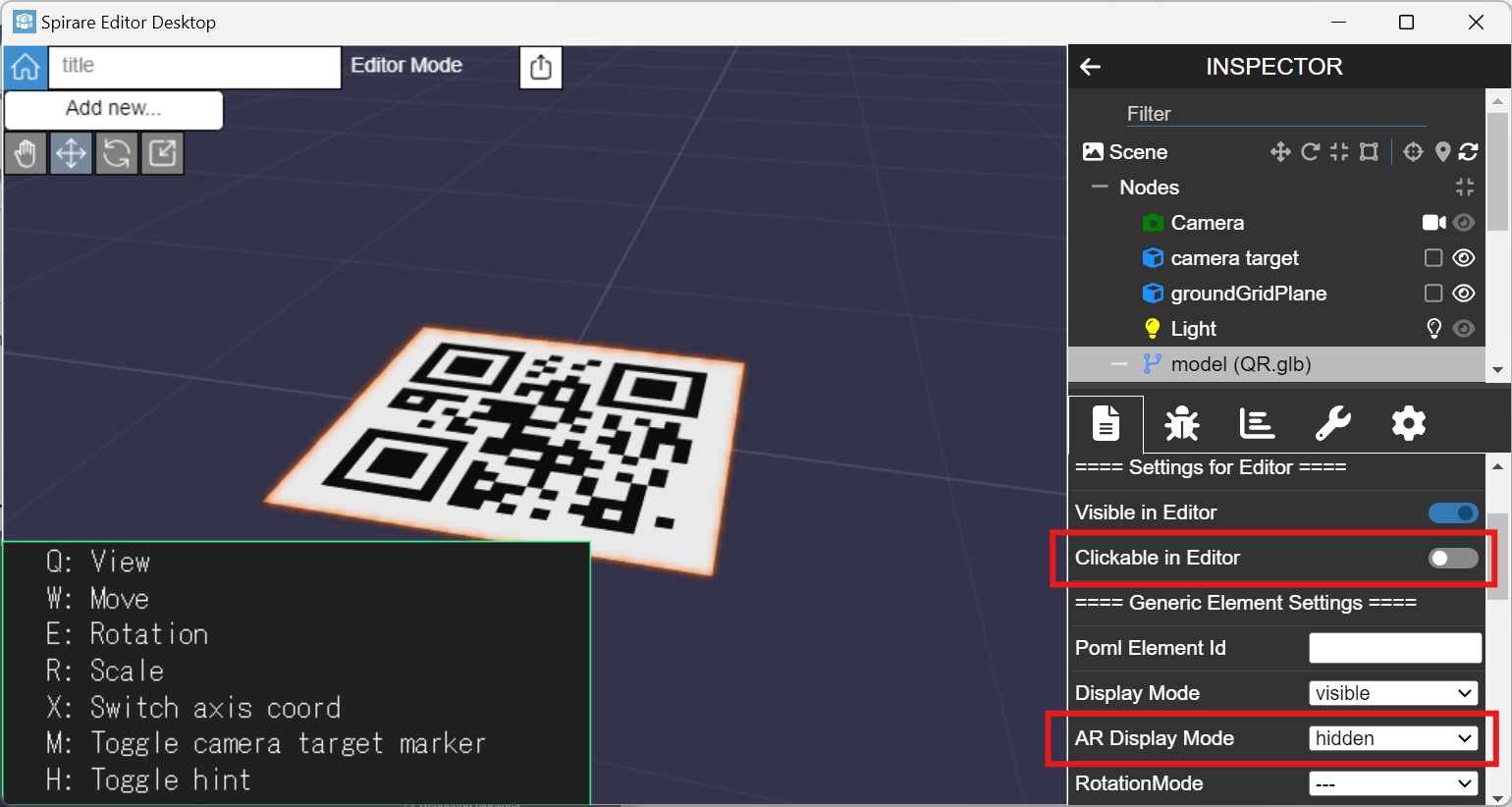
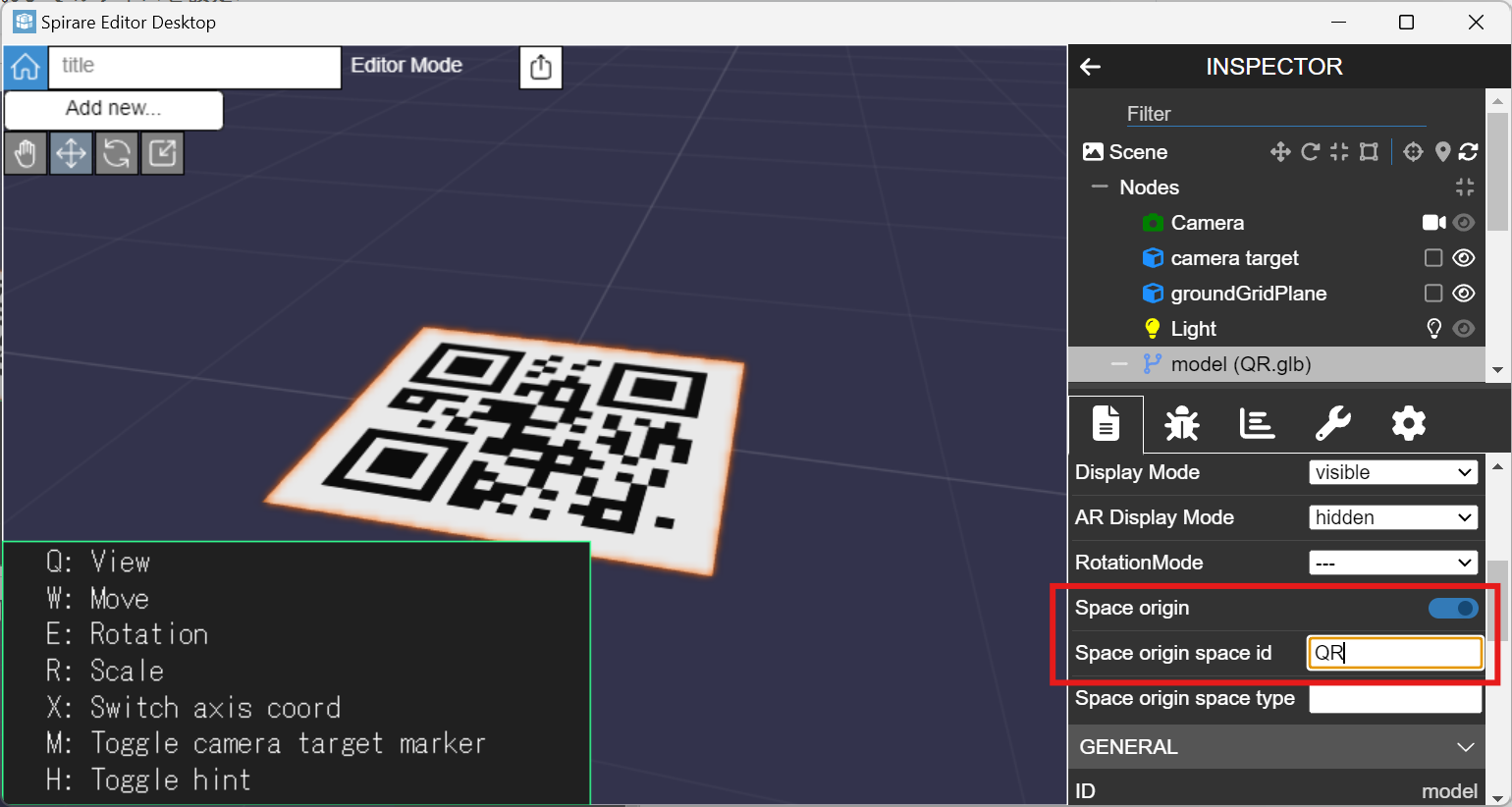
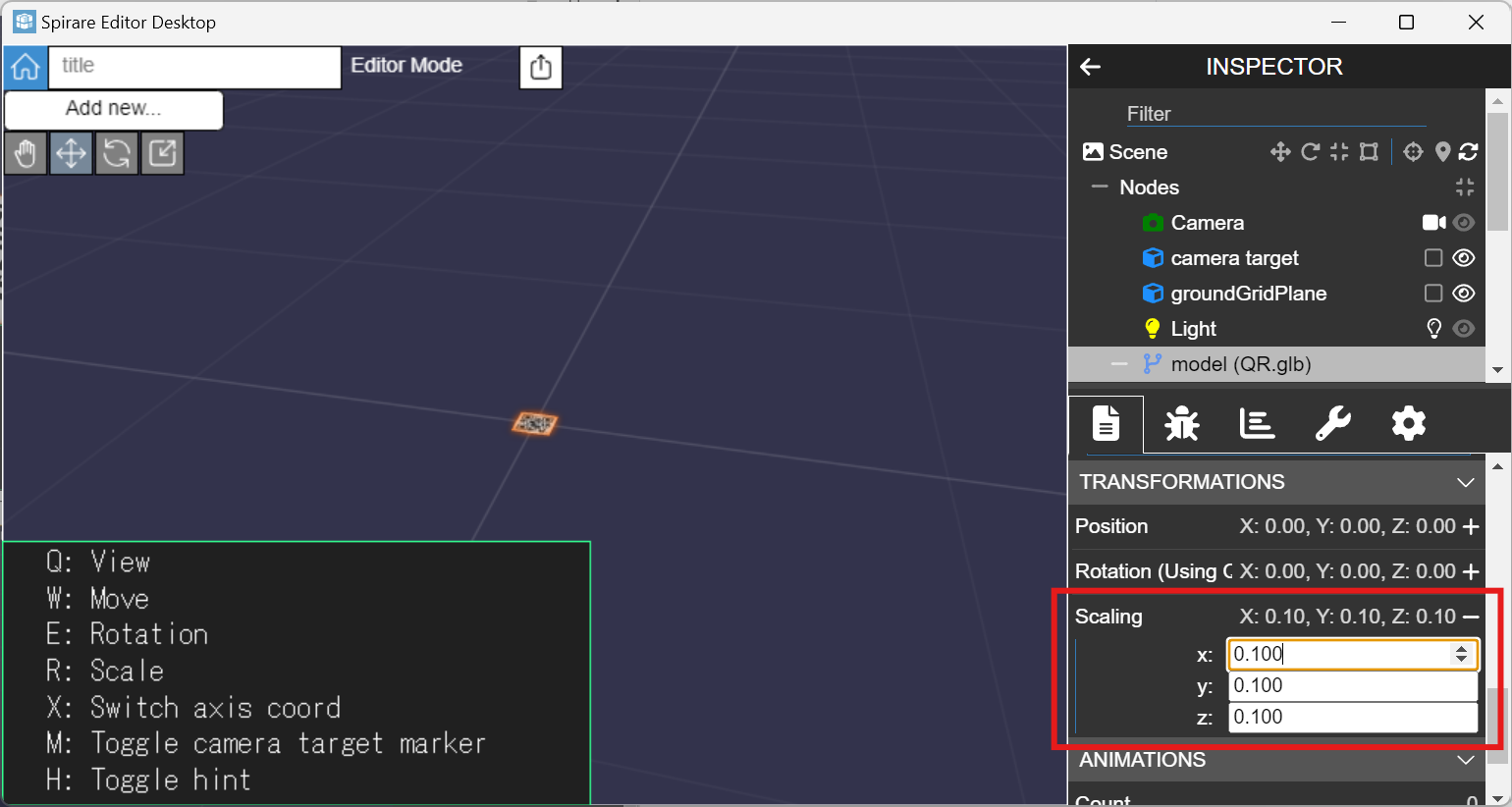
さらに、右側の INSPECTOR パネルにて以下のように設定してください。
Clickable in Editor: 無効
AR Display Mode: hidden
Space origin: 有効
Space origin space id: <QR コードに格納された文字列>
Scaling: <QR コードのおおよそのサイズを設定>



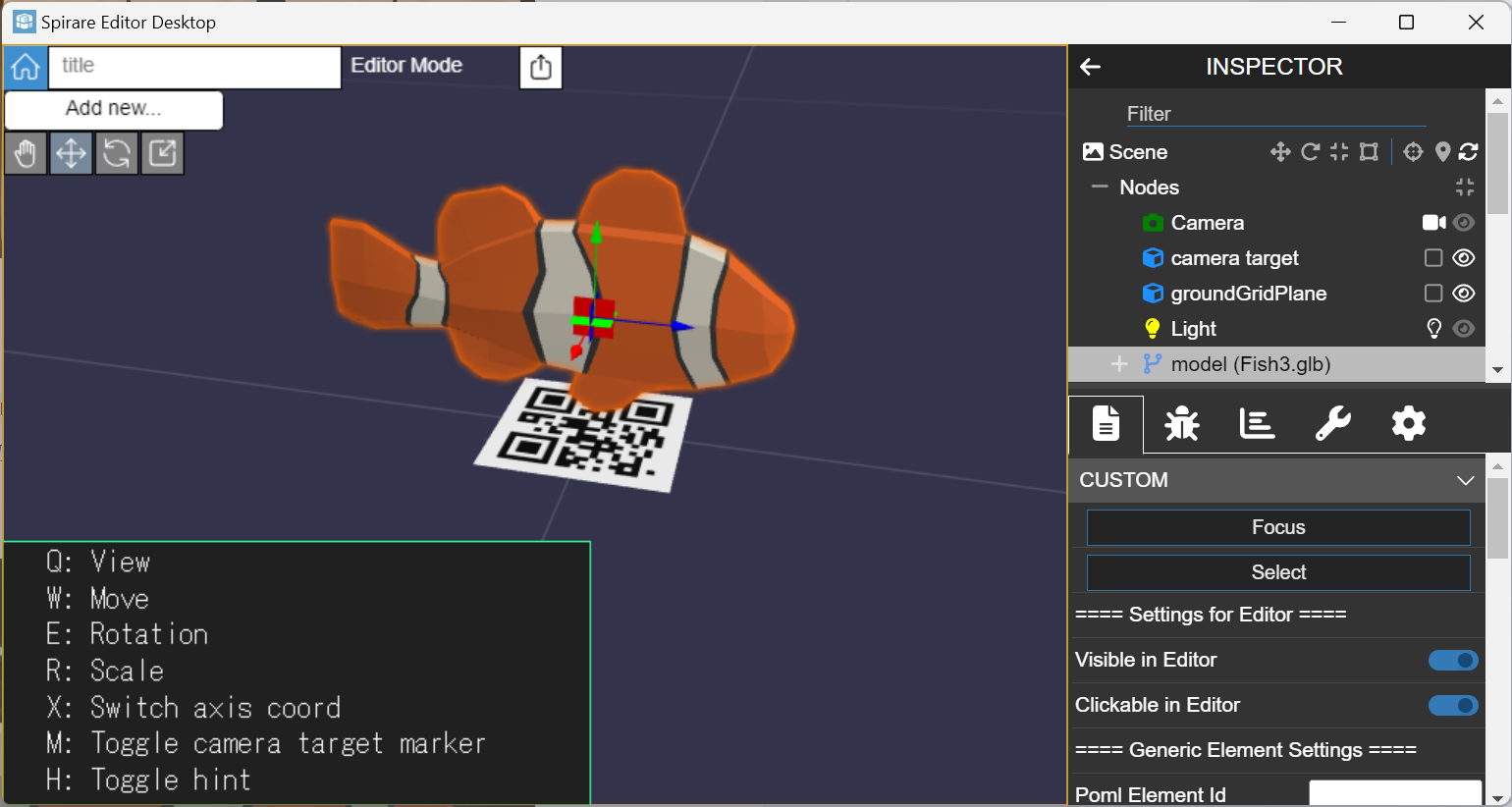
オブジェクトの配置
AR で表示したいオブジェクトを配置してください。
配置や操作の方法は Spirare Editor 基本操作 を参照してください。

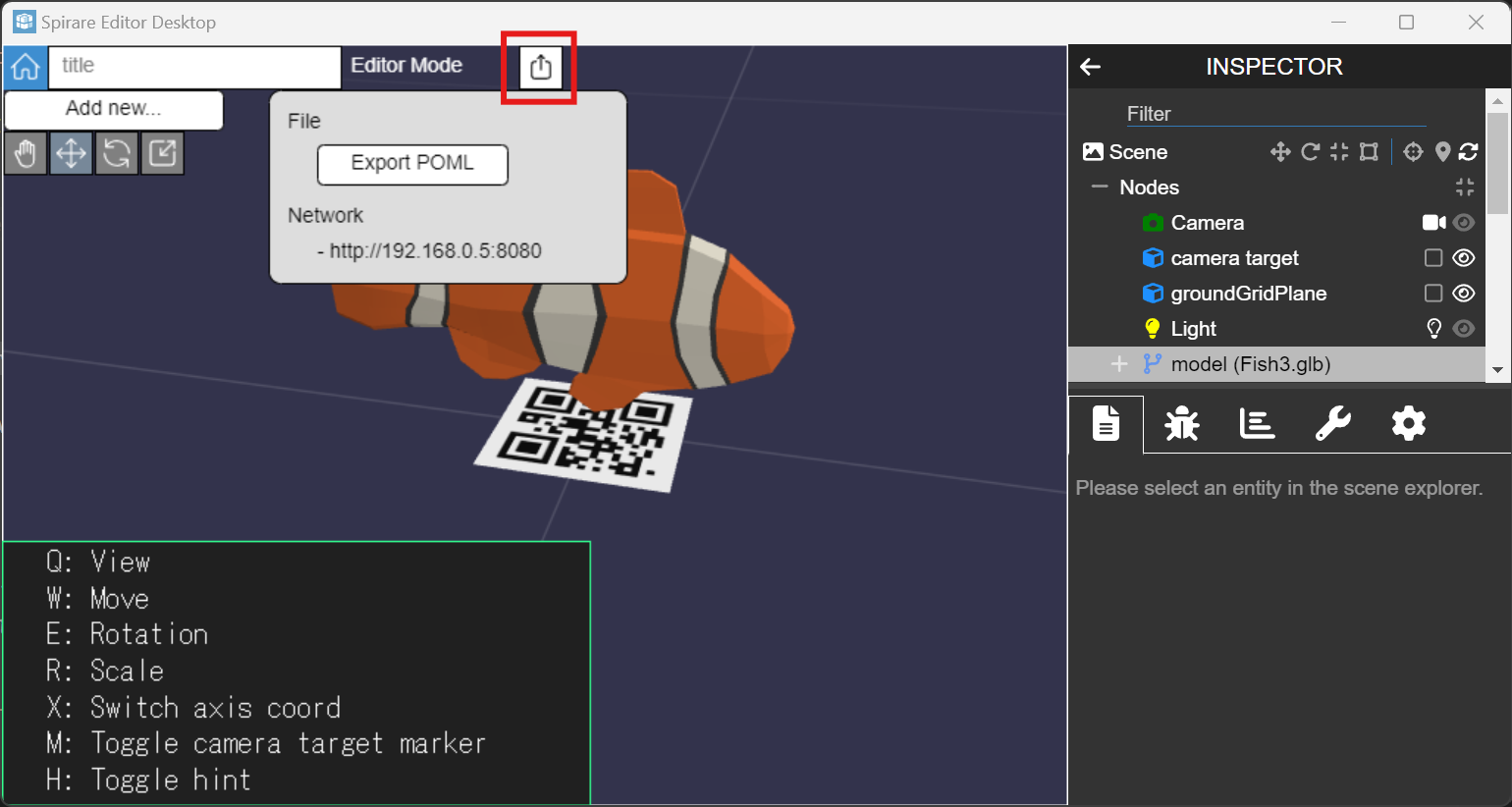
コンテンツの配信
作成したコンテンツはネットワーク経由で Spirare Browser アプリで表示することができます。
画面上部のシェアアイコンをクリックすると、コンテンツをロードするための URL が表示されます。

Spirare Editor Desktop アプリは起動した状態のまま、次の手順に進んでください。
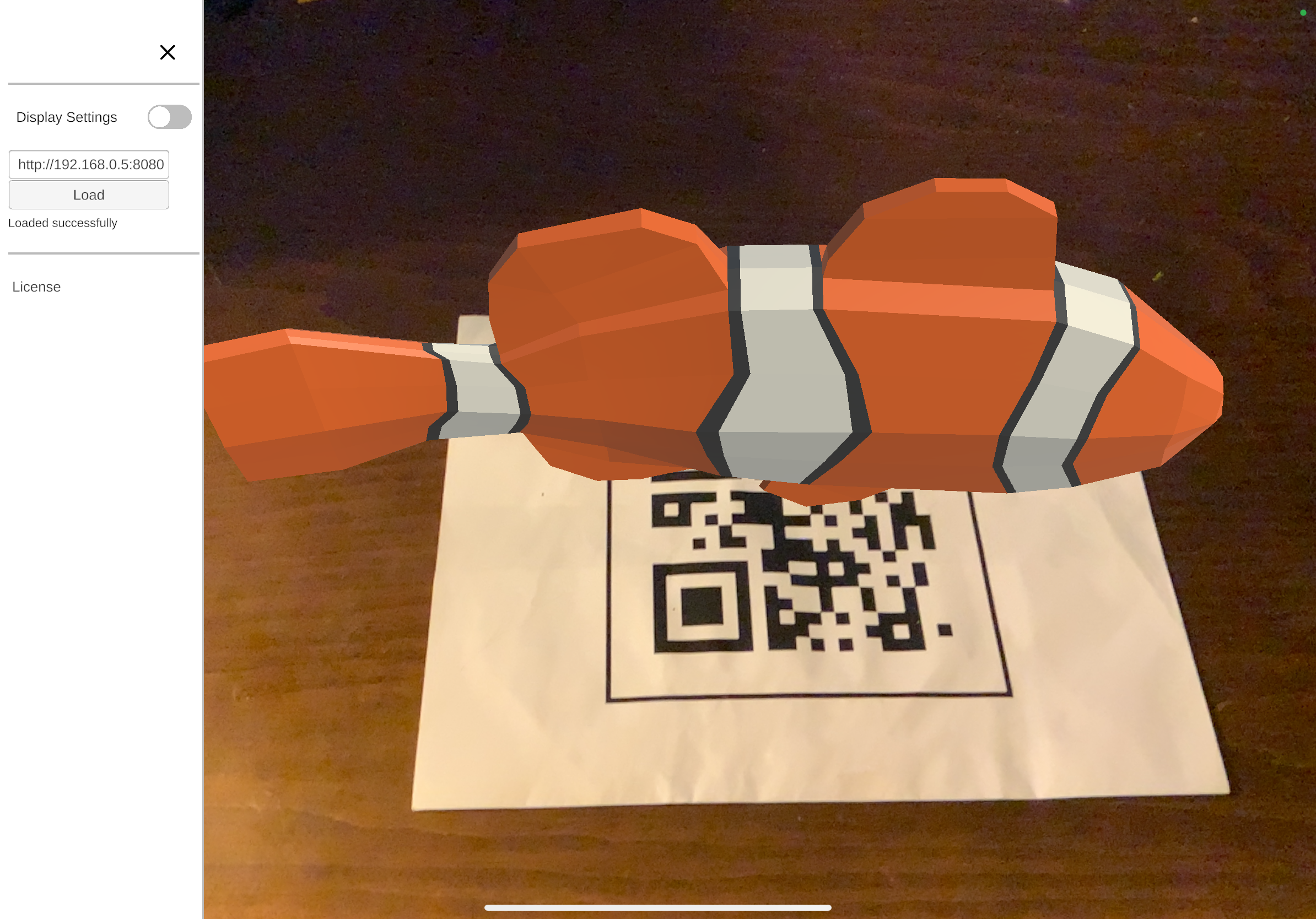
AR コンテンツの表示
AR 用端末でマーカー位置合わせ版の Spirare Browser アプリ (表示名はSB Marker) を起動してください。
QR コードの認識と AR コンテンツのロードを行うと、AR コンテンツが表示されます。
この 2 つはどちらを先に行っても構いません。
QR コードの認識
カメラ正面に QR コードが映るようにして、数秒間待ってください。
その後端末を少し左右に動かすと、QR コードが認識されます。

AR コンテンツのロード
サイドメニューにて、Spirare Editor Desktop で表示さ��れた URL (http://<PC の IP Address>:8080) を入力してください。
http:// の入力は省略可能です。
Load ボタンを押すとコンテンツがロードされます。
一度ロードを行った状態で Spirare Editor にてコンテンツの変更を行った場合、Spirare Browser での表示内容は自動的に更新されます。

商標について
QR コードは(株)デンソーウェーブの登録商標です。