[Meta Quest] QR 位置合わせ
Project Spirare を使って AR コンテンツの作成と表示を行う方法についてのガイドです。
本ガイドでは、表示端末は Meta Quest を利用し、位置合わせには QR コードをマーカー画像として利用します。
必要機材
- Meta Quest (Meta Quest 3 / Meta Quest 3S)
- PC (Windows または Mac)
また、Meta Quest と PC は同一ネットワークに接続されており、通信が許可されている必要があります。
事前準備
Spirare Browser のインストール
以下のいずれかの方法で、Meta Quest に Spirare Browser Marker をインストールしてください。
ビルド済みアプリケーションのインストール
PC で以下のリンクから Spirare Browser Marker の apk ファイルをダウンロードしてください。
ダウンロードした apk ファイルを Meta Quest Developer Hub や Side Quest Desktop App などを利用して、 Meta Quest 端末にインストールしてください。
ソースからのインストール
ソースからビルドする場合は ソースからのインストール を参照してください。
Spirare Editor Desktop のダウンロード
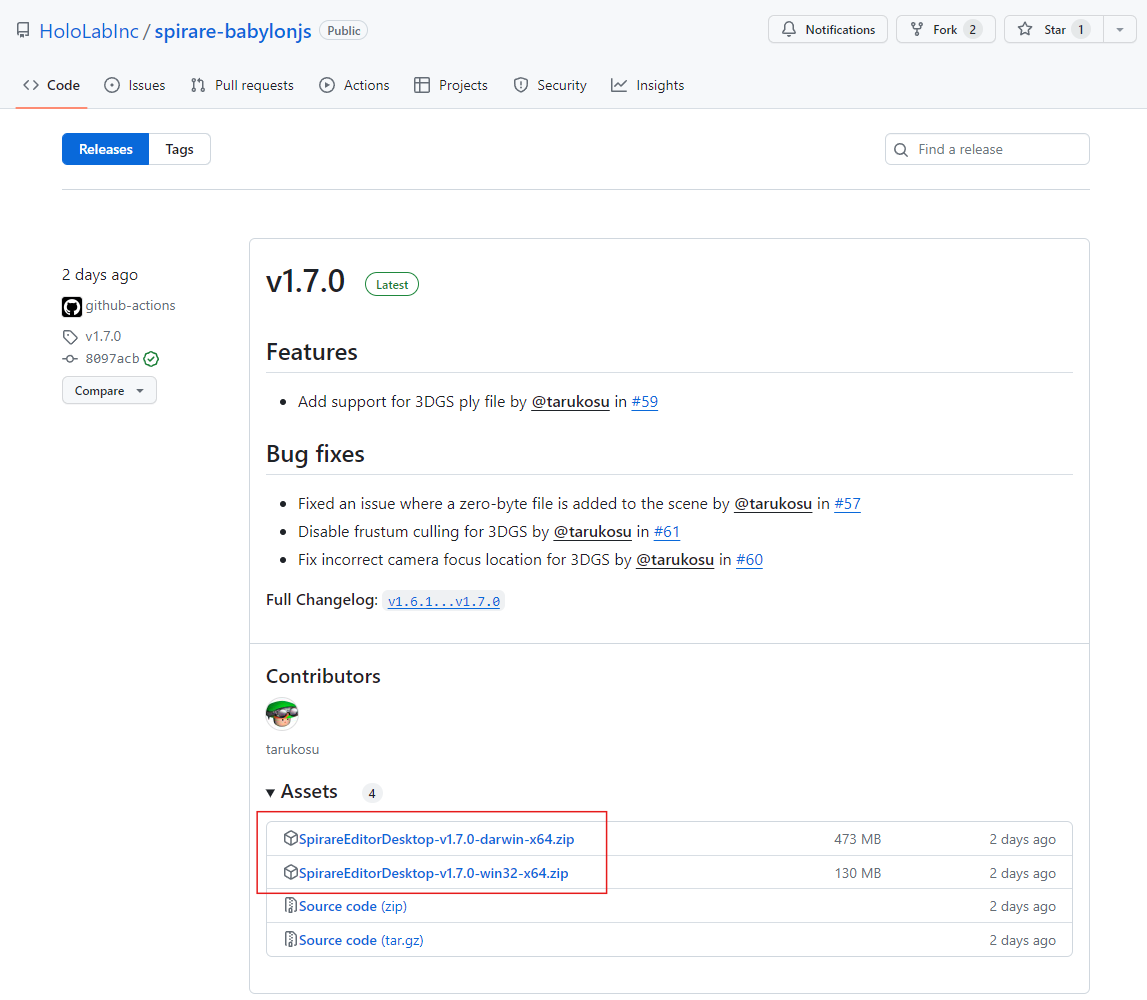
以下のリンク先ページから、最新の Spirare Editor Desktop アプリの zip ファイルをダウンロードし、展開してください。
ファイル名に darwin とついているものが Mac 用, win32 とついているものが Windows 用です。
以下の画像は v1.7.0 のダウンロードリンクの場所を示しています。
実際には最新バージョンのファイルをダウンロードしてください。

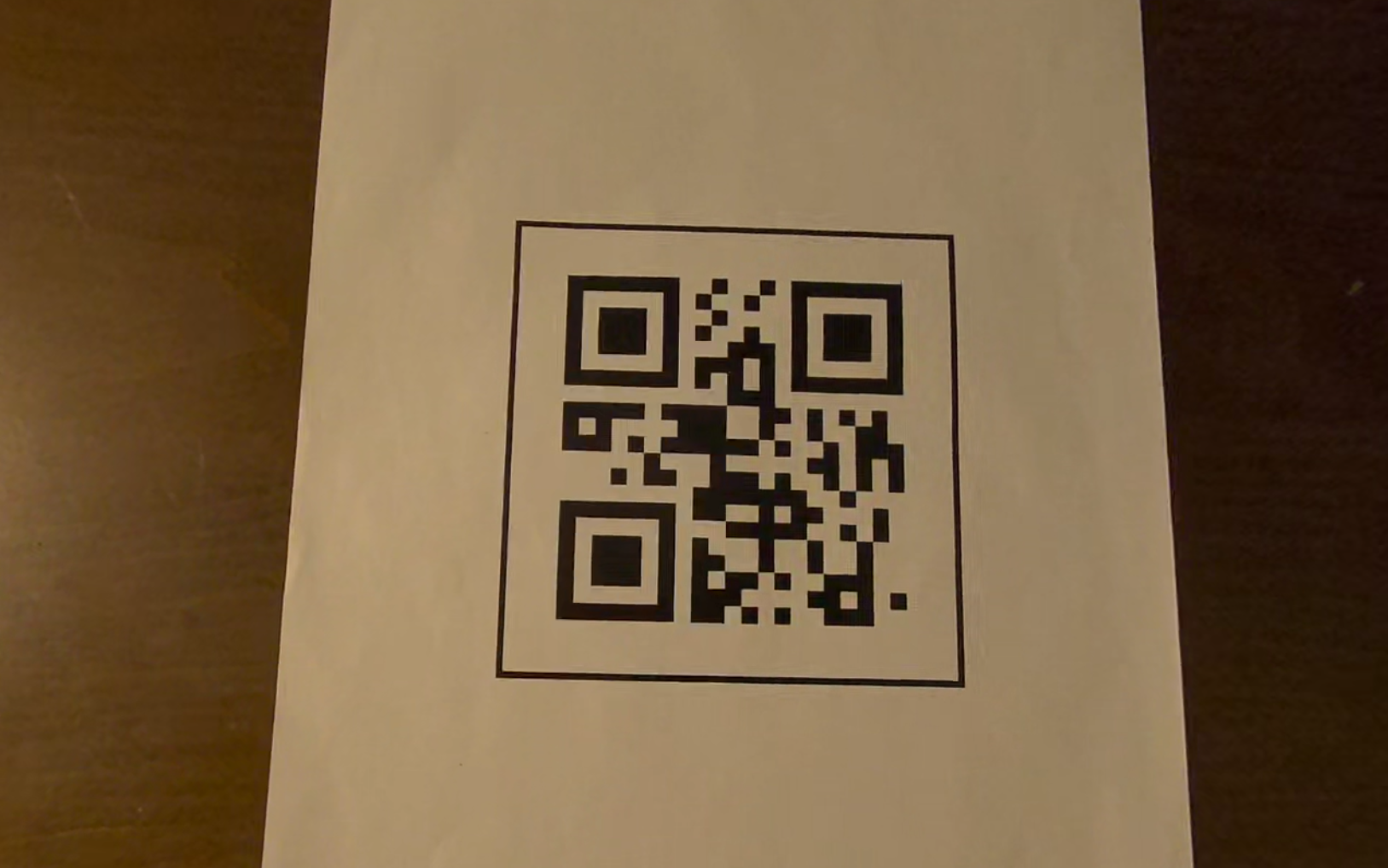
QR コードの準備
英数字の文字列を格納した QR コードを作成してください。
格納されている文字列を位置合わせにおける ID として利用します。
本ガイドでは下記リンク先の PDF を印刷したものを利用しています。
QR コードの文字列は QR です。
AR コンテンツの作成
シーンの作成
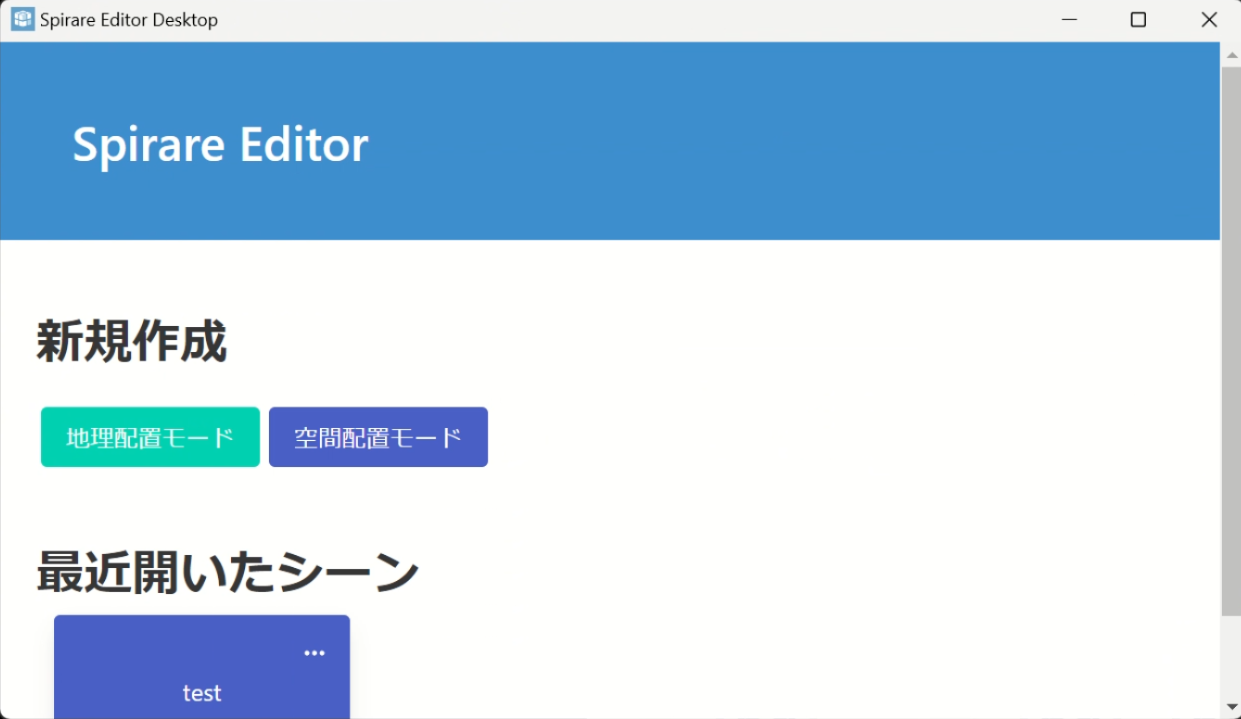
PC で Spirare Editor Desktop アプリを起動し、空間配置モード ボタンをクリックしてシーンを作成してください。

QR マーカーによる位置合わせ設定
下記リンクより、QR コードの glb モデルをダウンロードしてください。
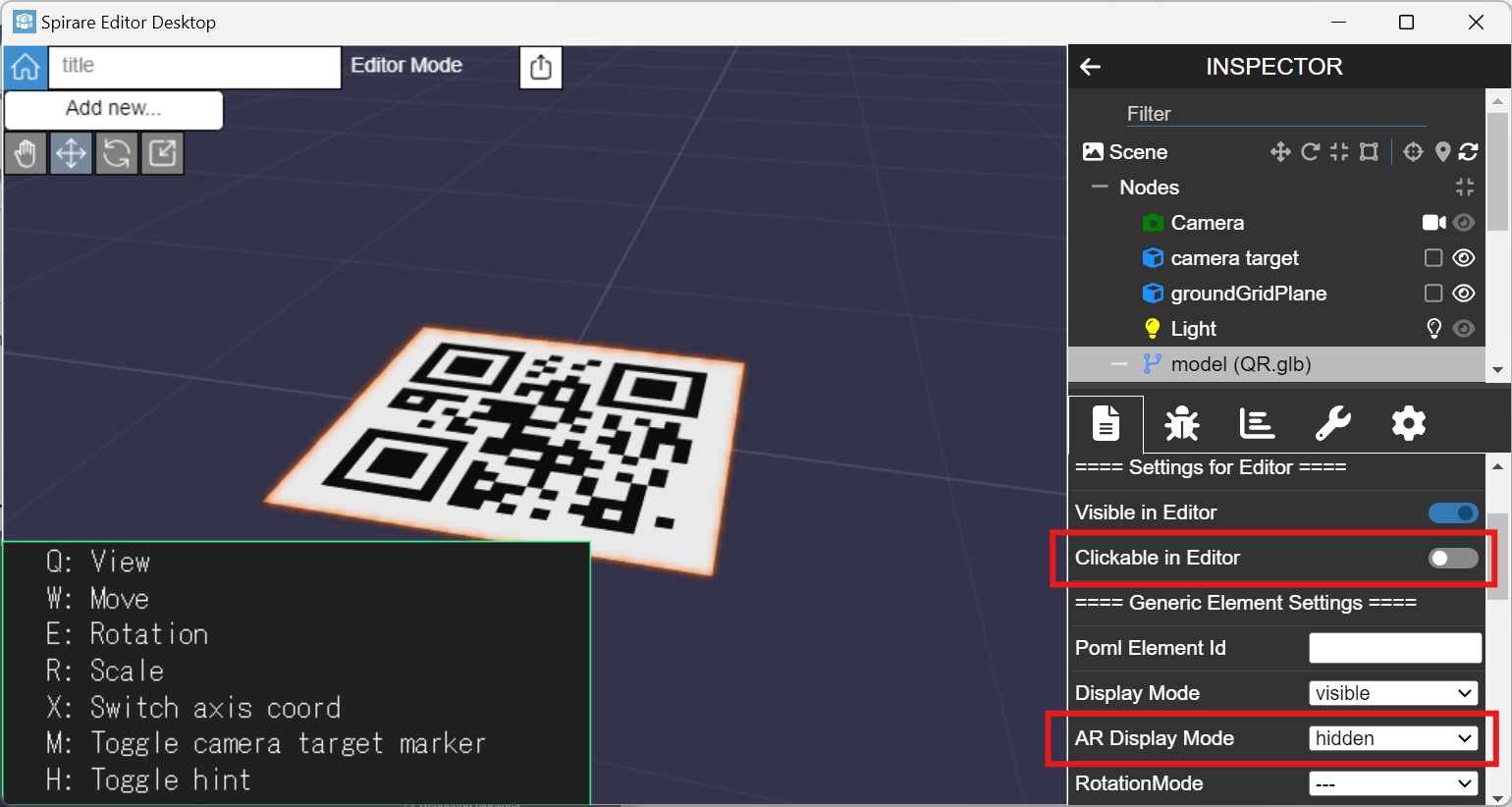
ダウンロードした glb モデルをアプリウィンドウにドラッグ&ドロップし、シーンに追加してください。
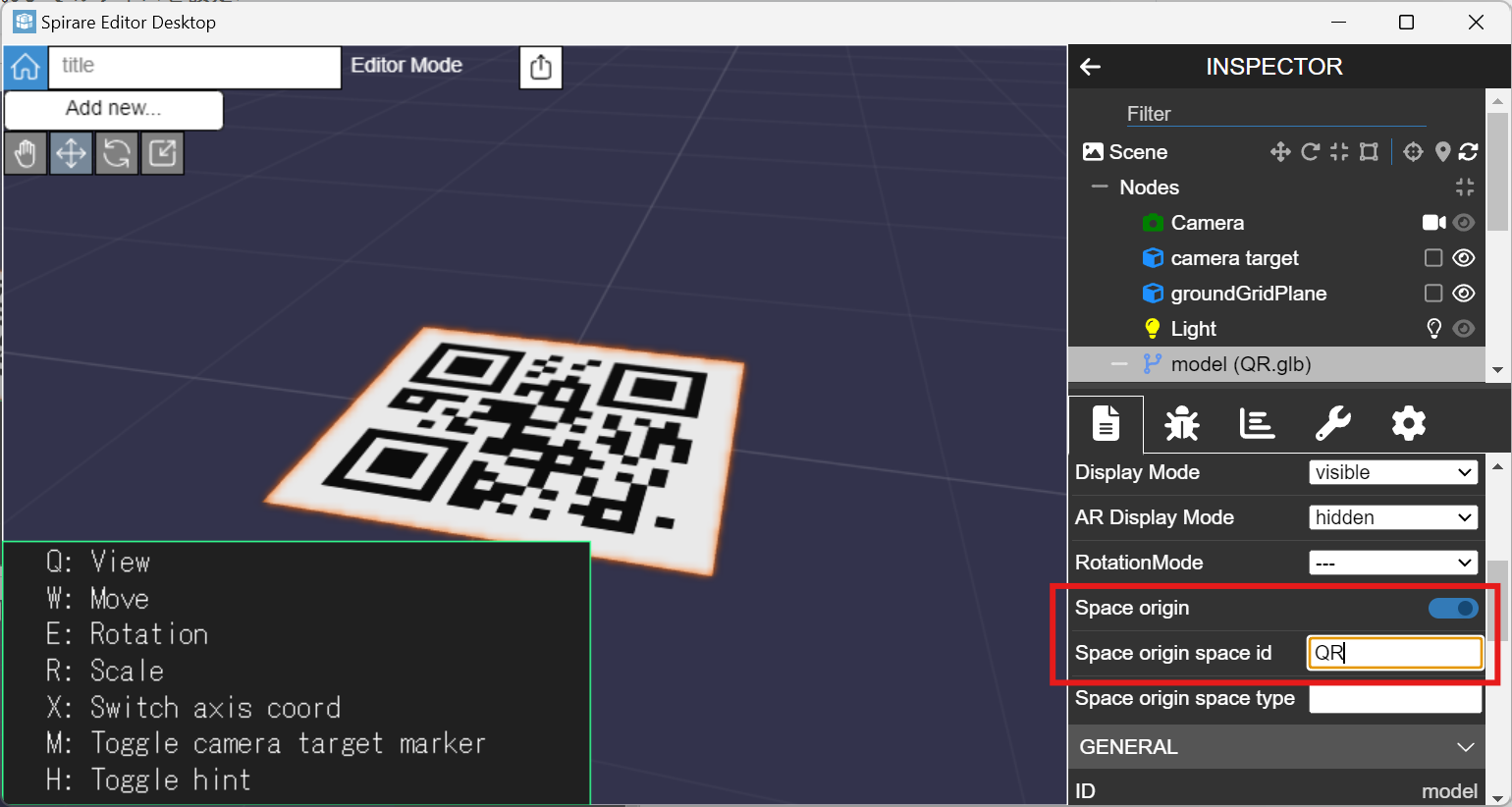
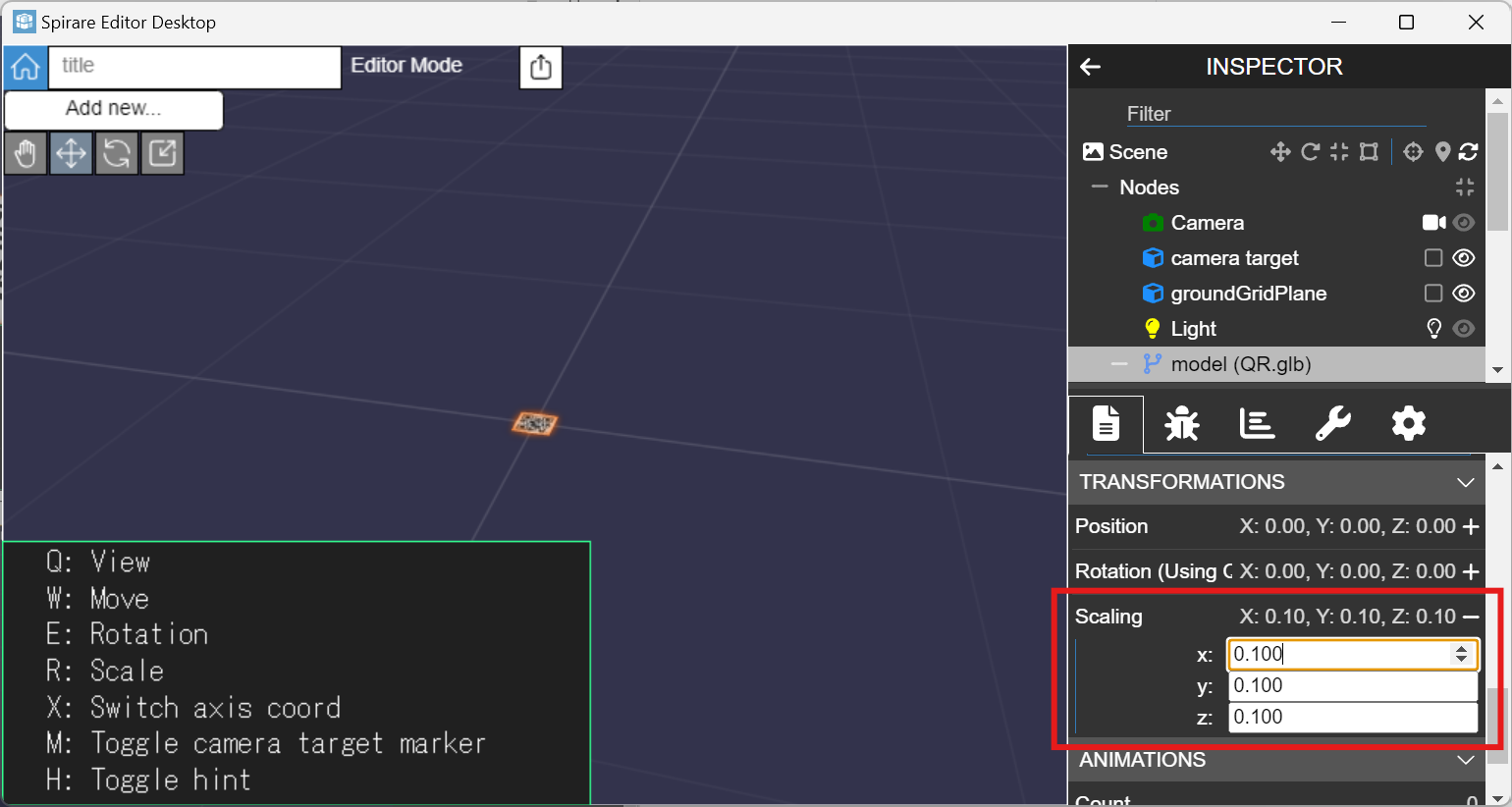
さらに、右側の INSPECTOR パネルにて以下のように設定してください。
Clickable in Editor: 無効
AR Display Mode: hidden
Space origin: 有効
Space origin space id: <QR コードに格納された文字列>
Scaling: <QR コードのおおよそのサイズを設定>



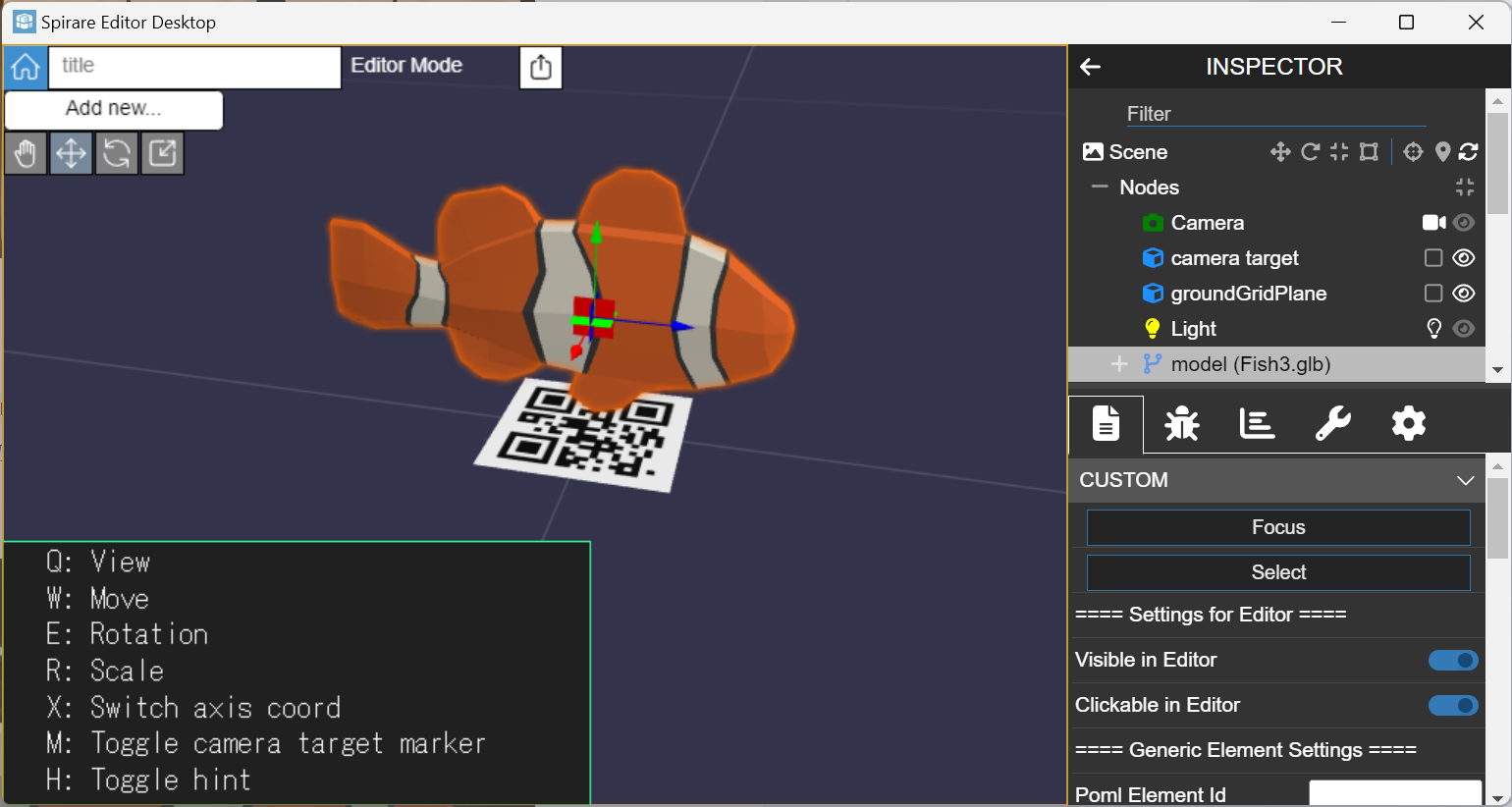
オブジェクトの配置
AR で表示したいオブジェクトを配置してください。
配置や操作の方法は Spirare Editor 基本操作 を参照してください。

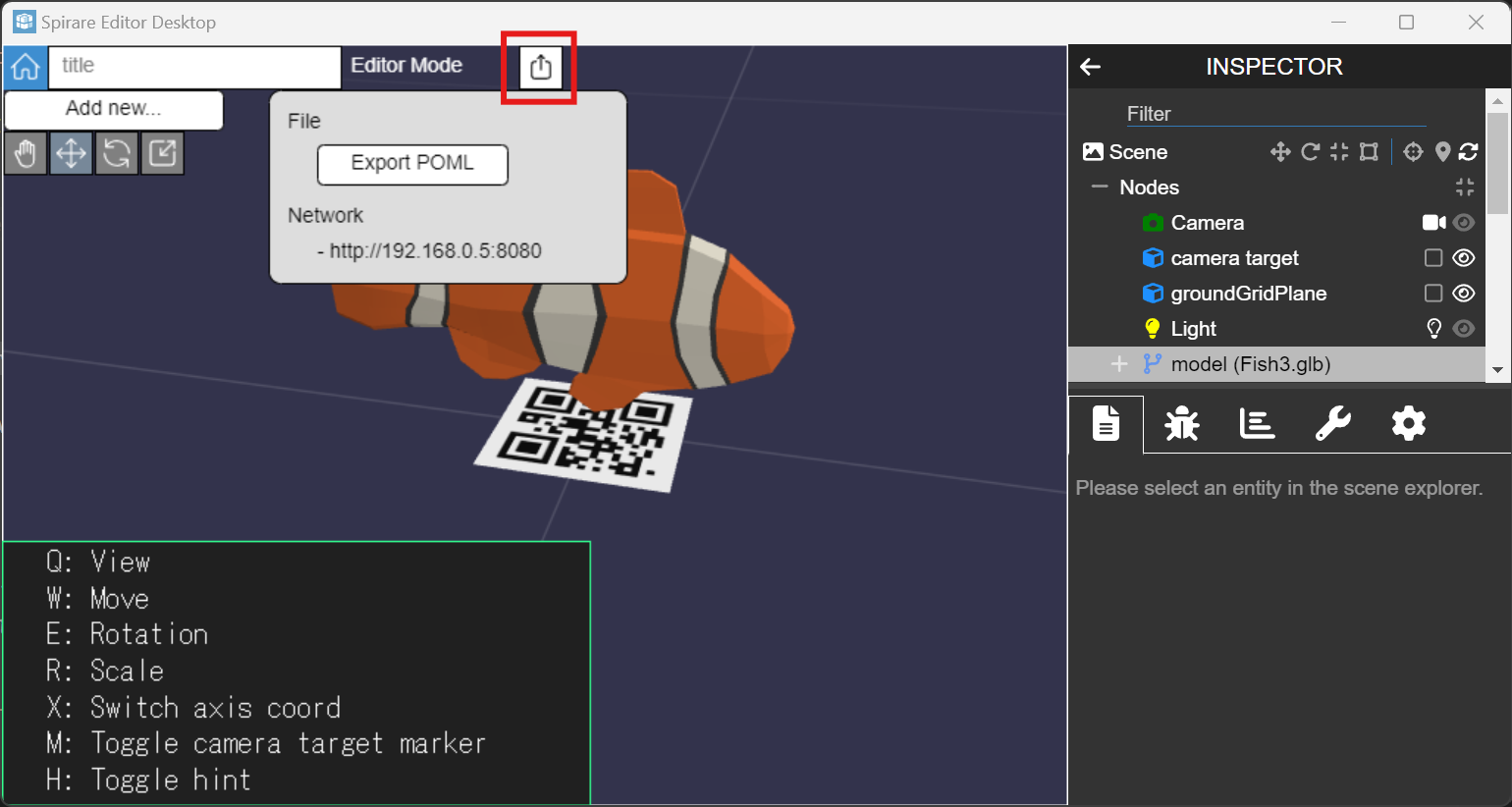
コンテンツの配信
作成したコンテンツはネットワーク経由で Spirare Browser アプリで表示することができます。
画面上部のシェアアイコンをクリックすると、コンテンツをロードするための URL が表示されます。

Spirare Editor Desktop アプリは起動した状態のまま、次の手順に進んでください。
AR コンテンツの表示
Meta Quest で Spirare Browser Marker を起動してください。
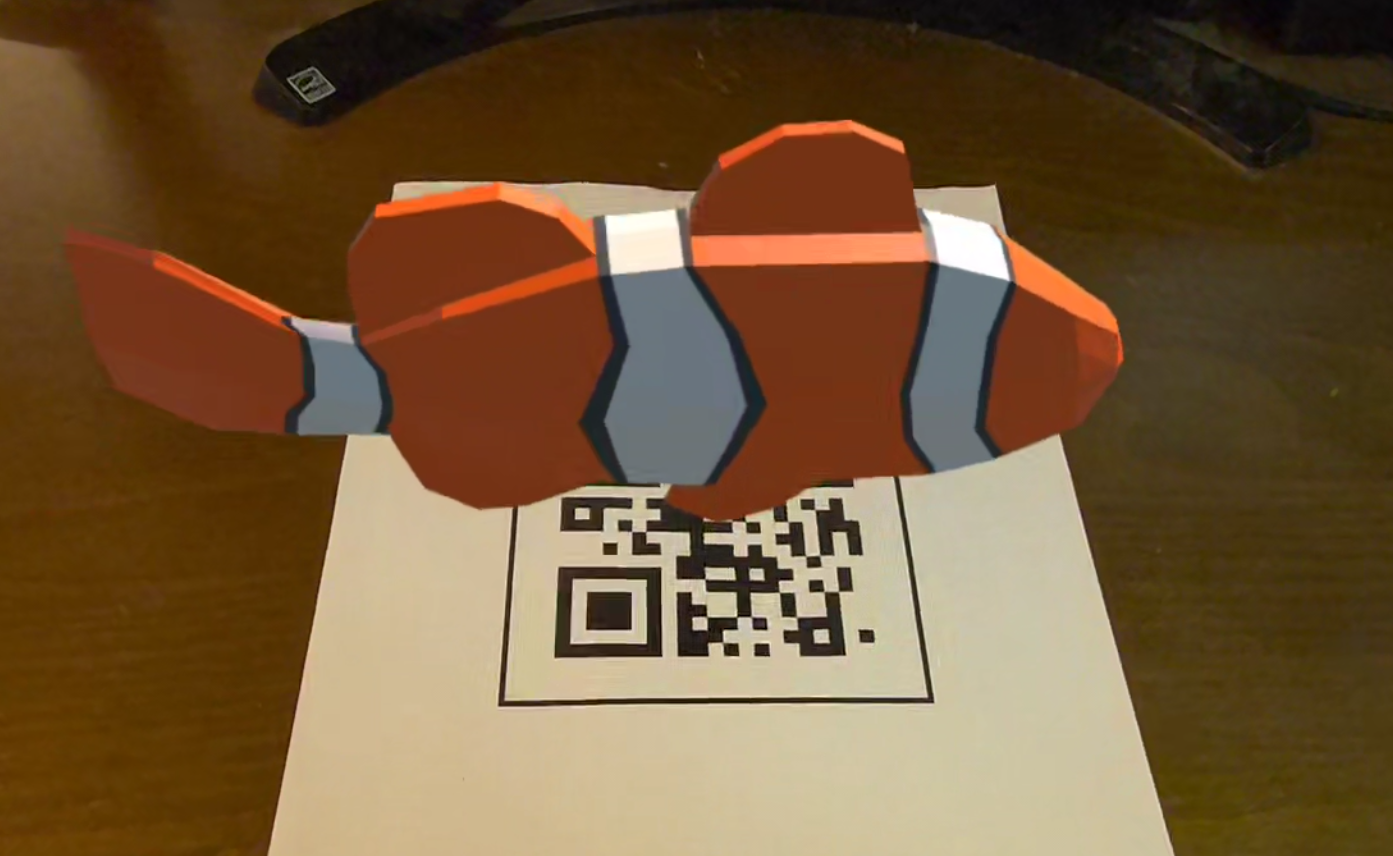
QR コードの認識と AR コンテンツのロードを行うと、AR コンテンツが表示されます。
この 2 つはどちらを先に行っても構いません。
QR コードの認識
QR コードを近くからなるべく垂直に近い角度で見るようにしてください。
認識は自動で行われます。

AR コンテンツのロード
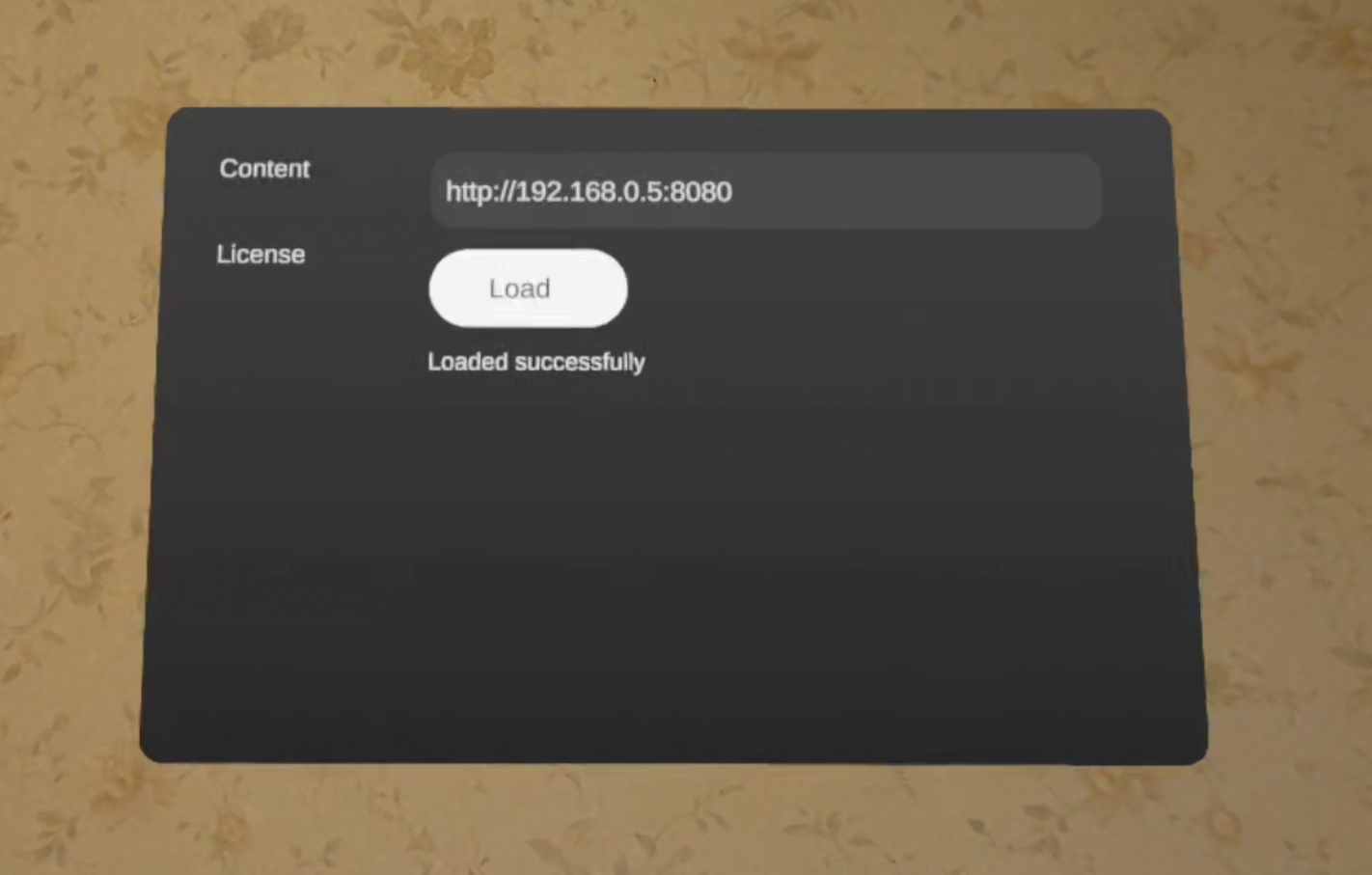
左コントローラーのメニューボタンを押し、アプリメニューを開いてください。
POML URL の入力欄に Spirare Editor Desktop で表示された URL (http://<PC の IP Address>:8080) を入力してください。
http:// の入力は省略可能です。
Load ボタンを押すとコンテンツのロードが行わ��れ、ロードが成功すると Loaded successfully というメッセージが表示されます。
一度ロードを行った状態で Spirare Editor にてコンテンツの変更を行った場合、Spirare Browser での表示内容は自動的に更新されます。


商標について
QR コードは(株)デンソーウェーブの登録商標です。